如何使用HTML5生成手机APP(原理与详细介绍)
随着移动互联网的迅速发展和智能手机的普及,开发手机APP应用已经成为当今热门的话题。然而,为多个平台(如Android、iOS、Windows Phone等)进行原生应用开发既耗时又耗资源。这时,HTML5技术的出现提供了一个解决方案,可以将HTML5代码封装成跨平台的手机应用。以下将详细介绍使用HTML5生成手机APP的原理以及步骤。
1. 预备知识
要创建一个基于HTML5的手机APP,首先需要对HTML5、CSS3、JavaScript等前端技术有一定的了解。你可以使用这些技术创建出功能丰富且界面美观的网页应用。
2. HTML5生成手机APP的原理
HTML5生成手机APP的核心原理是使用一个称为“Hybrid(混合)应用”的框架来封装和呈现网页应用。这个Hybrid应用框架提供了一个内嵌的WebView来加载并显示HTML5网页内容。WebView是一个系统级组件,它允许应用内部直接显示网页。这样,HTML5页面就能像一个本地的原生应用一样运行在手机上。
3. 选择合适的框架
要将HTML5网页应用转换成手机APP,需要选择一个合适的框架来进行封装。市面上有很多优秀的HTML5转换成手机APP的框架,擅长创建跨平台应用。以下是一些常用的框架:
– Apache Cordova/PhoneGap:这是一个非常流行的开源框架,支持多个平台,拥有丰富的插件可供开发者使用。使用Cordova/PhoneGap框架,可以将HTML5网页应用封装成原生应用,并提供访问原生设备功能(如摄像头、GPS等)的JavaScript API。
– Ionic:Ionic是一个基于Apache Cordova的开源框架,提供了许多开箱即用的UI组件以及配套的工具,可以快速创建出功能丰富且界面美观的应用。
– React Native:React Native来自于Facebook,是一个基于React的框架,可以用于创建跨平台的本地应用。虽然它主要使用JavaScript编写,但也可以嵌入HTML5代码。
– Flutter:Flutter是Google开发的一个跨平台应用开发框架,使用Dart语言编写。虽然它涉及到原生编程,但也可以通过WebView组件嵌入HTML5代码。
4. 具体实现步骤
以Apache Cordova为例,以下是将HTML5转网站生成app 有广告换成手机APP的具体步骤:
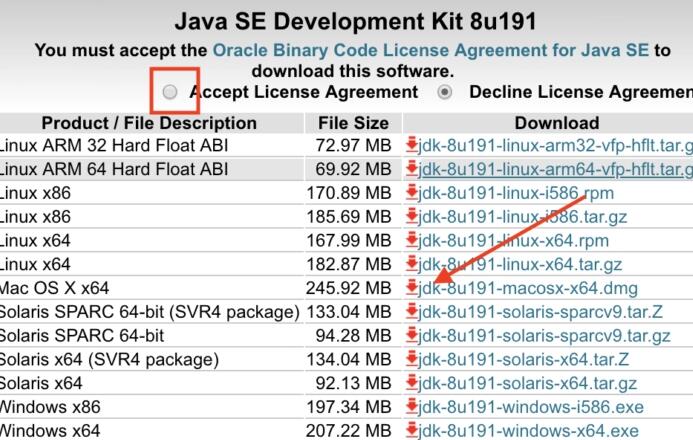
(1)安装Apache Cordova和Node.js
前往Apache Cordova和Node.js的官方网站下载并安装相应的软件。
(2)创建Cordova项目
打开Node.js命令行,并使用Cordova的命令行工具创建一个新的项目。例如:
“`
cordova create MyAppFolder com.example.myapp MyAppName
“`
(3)添加目标平台
在项目文件夹中使用以下命令来添加目标平台:
“`
cordova platform add ios
cordova platform add android
“`
(4)将HTML5代码放入项目文件夹
将你自己编写的HTML5网页应用(包括HTML、CSS、JavaScript等文件)放入项目文件夹中的`www`目录下。
(5)安装插件(可选)
如果需要使用设备的原生功能,可以安装相应的Cordova插件。例如,若要访问相机,可以

安装相机插件:
“`
cordova plugin add cordova-plugin-camera
“`
(6)编译和运行应用
使用以下命令来编译和运行你的手机应用:
“`
cordova build ios
cordova build android
cordova run ios
cordova run android
“`
完成以上步骤,你就可以将基于HTML5h5在线生成app的网页应用成功地转换成手机APP,并运行在目标平台上了。
总之,通过使用HTML5技术和相应的框架,可以大大简化手机APP开发过程,提高开发效率同时实现跨平台兼容。对于入门或者对前端技术熟悉的开发者来说,这是一个非常好的选择。
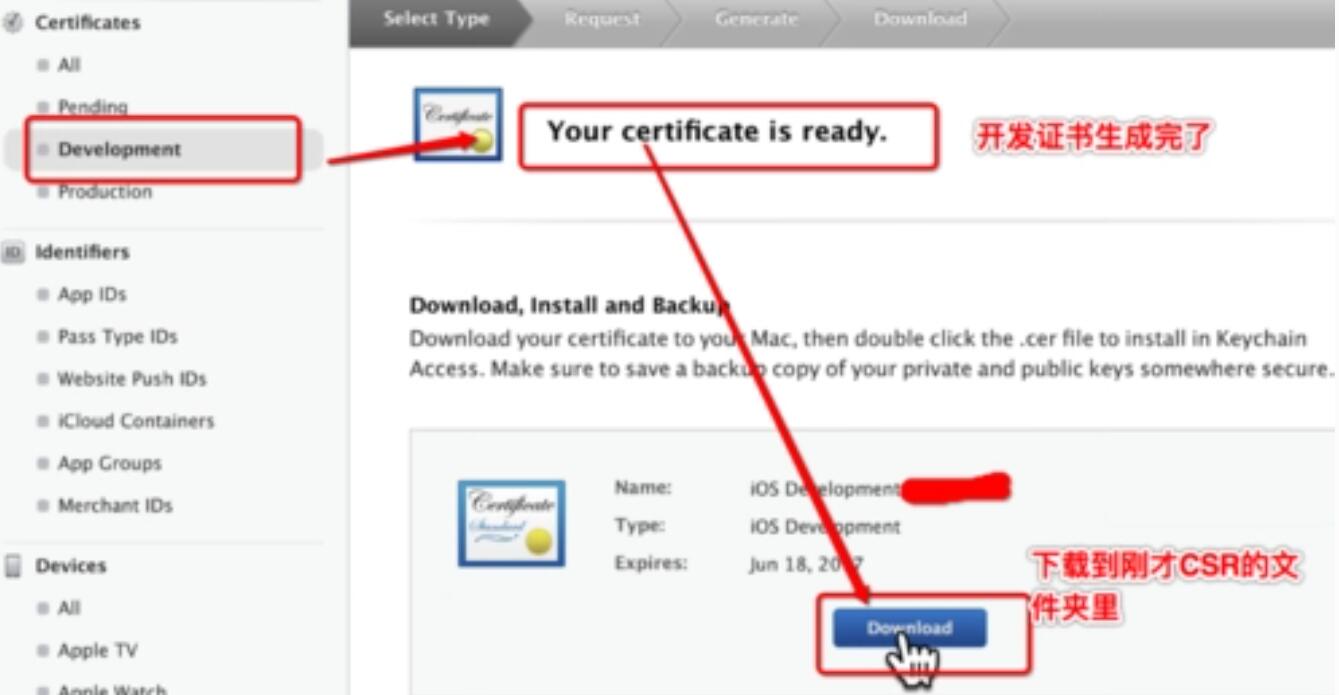
 安卓上架
安卓上架