HTML5生成APP原理详细介绍
HTML5 App指的是使用HTML5html5代码生成app、CSS3和JavaScript等前端技术编写的移动应用。与原生App(直接使用移动设备操作系统的编程语言编写的应用)相比,HTML5 App具有跨平台的优势,可以在不同操作系统如Android、iOS、Windows Phone等上运行。为了将HTML5应用打包成一个APP,我们需要理解几个关键的技术与工具。
1. WebView
WebView是一个嵌入式浏览器组件,它可以让开发者将HTML、CSS、JavaScript文件放入APP中,实现APP内的网页展示和交互。WebView封装了浏览器的渲染引擎和JavaScript引擎,在原生应用中提供了一个网页渲染的容器,使得HTML5 App可以在此容器中运行。
2. 混合式开发(Hybrid App)
基于WebView的技术,我们可以创建一种混合式应用,即Hybrid App。Hybrid App结合了原生应用和HTML5应用的优点,通过原生代码为应用提供了一个WebView容器,并在其中运行HTML5文件。Hybrid App开发框架例如Apache Cordova(PhoneGap),它提供了对设备硬件和系统功能的访问,使HTML5 App能够更好地融入到移动设备的生态中。
3. Apache Cordova (PhoneGap)
Apache Cordova(PhoneGap)是一个创建跨平台移动应用的开发框架,它提供了一系列JavaScript API接口,使得HTML5 App可以访问手机的硬件和系统功能,如照相机、GPS、通讯录等。该框架通过封装一个WebView容器,将HTML5、CSS3和JavaScript等前端技术与设备原生功能进行整合,打包生成对应平台的APP安装文件。
4. HTML5生成APP的流程
以下是一个简化的HTML5生成APP的流程:
– 编写HTML5、CSS3和JavaScript代码;
– 使用Apache Cordova(PhoneGap)为代码创建一个新项目;
– 添加所需的插件,如访问摄像头、定位等;
– 使用Cordova打包项目,生成对应平台(Android、iOS)的APP安装文件;
– 将生成的APP安装文件发布到相应的应用商店。
总结:
HTML5生成在线生成app网站源码下载APP原理是通过将HTML5、CSS3和JavaScript代码嵌入到原生应用的WebView容器中,再通过混合式开发框架(如Apache Cordova)提供的一系列JavaScript API接口来实现与设备硬件和系统功能的交互。这样的方式能够有效地减少多平台开发的

成本和时间,同时保持适应各类设备的能力,适合入门人员进行开发和学习。
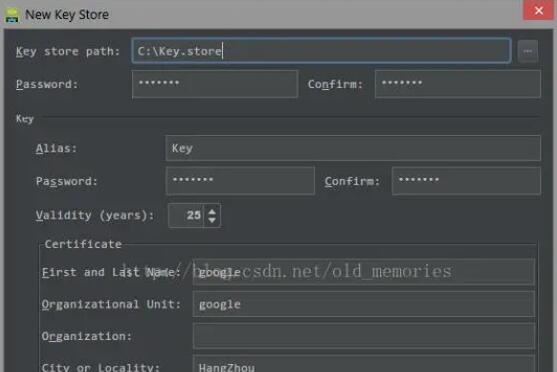
 安卓上架
安卓上架