原生打包 H5 App: 原理与详细介绍
随着移动互联网的高速发展,移动应用已经成为了人们生活中必不可少的一部分。为了满足各个平台用户的需求,开发者们纷纷开始研究一种可以同时兼容多个平台的方案。而采用 HTML5 技术的 H5 App 打包成原生应用,就成为了一种不可忽视的选择。
本篇文章将详细js封装app介绍原生打包 H5 App 的原理和流程,并提供一些建议和心得,希望能对广大开发者提供一些借鉴。
一、什么是原生打包 H5 App?
原生打包 H5 App 指的是将采用 HTML5、CSS3、JavaScript 等技术编写的 Web App,通过打包技术生成一个可以在不同移动客户端安装和运行的原生应用。这种方法使得开发者无需再针对不同平台编写一套代码,只需维护一套代码就能适应多个平台。这不仅可以大幅度降低开发成本,还使得产品更新的速度更快。
二、原生打包 H5 App 的原理
要想在移动客户端上运行 H5 App,首先需要了解的是 WebView。WebView,即 Web 视图,指的是一个可以呈现网页或 Web App 的组件。它嵌入到移动应用中,

可以显示来自互联网或者本地存储文件的 HTML 内容。对于原生打包 H5 Ap安卓app可以进行在线二次封装吗p 而言,WebView 是一个十分关键的环节。
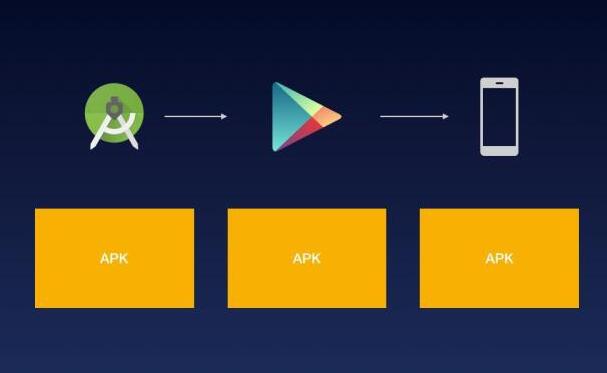
原生打包 H5 App 主要通过以下步骤完成:
1. 开发者采用 HTML5、CSS3 和 JavaScript 编写 Web App;
2. 将 Web App 进行压缩,打包成一个已经包含了 WebView 的原生应用;
3. 通过各个平台的应用商店进行发布。
这个过程通常会借助专门的开发框架来实现,如 Apache Cordova、Ionic、React Native 等。这些框架可以有效地解决跨平台、性能优化、原生 API 调用等问题。
三、原生打包 H5 App 的流程
接下来详细介绍一下原生打包 H5 App 的具体步骤:
1. 编写 Web App:首先要为我们的 Web App 准备好 HTML5、CSS3 和 JavaScript 的代码;
2. 选择一个适合的框架:例如 Apache Cordova、Ionic、React Native 等;
3. 安装和配置框架:根据官方文档和教程安装和配置好开发环境和工具;
4. 导入 Web App:将编写好的 Web App 按照框架要求导入到框架中;
5. 测试和调试:在模拟器或真机上进行测试和调试,确保各项功能正常;
6. 打包:通过框架工具将 Web App 打包成原生应用;
7. 发布:将打包好的应用提交到各个平台的应用商店。
四、原生打包 H5 App 的优缺点
优点:
1. 跨平台:一套代码就能适应多个平台,极大节省了开发成本和时间;
2. 快速迭代:由于只需要维护一套代码,产品的更新迭代速度会非常快;
3. 方便维
 安卓上架
安卓上架