在这篇文章中,我们将探讨如何将网站转换成一个适用于 iOS 设备的 App。这称为 WebView 应用,所谓 WebView,就是在 App 里直接加载网站的一种方式。我们会介绍下 WebView 的原理,以及创建这样一个 App 所需要的一些步骤。
**什么是 WebView 应用?**
WebView 应用有时被称为混合应用,指的是使用原生编程语言编写的应用(如 Swift 或 Objective-C),同时包含一个 WebView 组件,用于加载并显示一个网站。这是一种让您将现有的网站代码与原生应用的优势相结合的方法。WebView 应用可以在除了浏览器之外的原生应用环境中运行,让用户不必打开浏览器窗口就能访问您的网站。
**WebView 的优缺点**
优点:
1. 开发时间较短,任何有网站编程经验的开发者都能开发 WebView 应用。
2. 减少维护成本,对现有网站的修改会自动反映到 WebView 应用上。
3. 节约开发成本,因为无需为 iOS 和 Android 开发两个独立的原生应用。
缺点:
1. 渲染性能略低于原生应用,可能出现响应迟缓的情况。
2. WebView 应用可能无法充分利用原生设备的功能,如摄像头、GPS 等。
3. 由于加载网站内容,所以网络连接对 WebView 应用至关重要。
**开发 WebView 应用的步骤:**
下面是将您的网站转换为 iOS App 的基本步骤:
1. 准备一个 Apple 开发者账号,并在 Xcode 上进行登录。Xcode 是苹果公司为 iOS 和 macOS 应用程序开发的一个软件开发套件。
2. 使用 Xcode 创建一个新的 iOS 项目。选择 “Single View App” 作为项目模板。填写项目所需的信息(如产品名称、团队、组织名称、组织标识符等)。
3. 在项目中添加 WebView 组件。打开 Main.storyboard 文件,从 Object Library 拖放一个 WebView 实例到界面上。使用自动布局约束来调整 WebView 的尺寸。
4. 在 View Controller 中,将 WebView 与 IBOutlet 关联起来,在 viewDidLoad 函数中设置要加载的网址:
“`swift
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
// 定义与 WebView 关联的 IBOutlet
@IBOutlet var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
webView.navigationDelegate = self
// 设置要加载的网址
let webURL = URL(string: “https://your-website-url.com”)!
webView.load(URLRequest(url: webURL))
}
}
“`
注意:记得在 Info.plist 文件中添加 App Transport Security Settings,允许访问不安全(非 HTTPS)的网站。
5. 如果您希望创建一个包含导航栏、在线网站生成app文档介绍内容底部工具栏等其他功能的更高级应用,可以将 WebView 嵌入到 UINavigationController 或者 UITabBarController 的子视图控制器中。
6. 编译并运行项目,查看结果。如果一切顺利,您应该能看到一个加载您的网站内容的 App。
7. 最后,通过 Xcode 发布您的 App。使用 Apple 开发者帐户提交 App

以供 Apple Store 审核。经过审核,您的 WebView 应用将可以在 Apple Store 上找到。
通过以上方法,您可以将您的网站转换成一个适用于 iOS 设备的 App。尽管相对于原生应用,WebView 应用在性能和功宁夏网站一键生成app免费能方面稍有限制,但仍是将网站快速转换成移动应用的一个有效方法。希望本教程对您有所帮助!
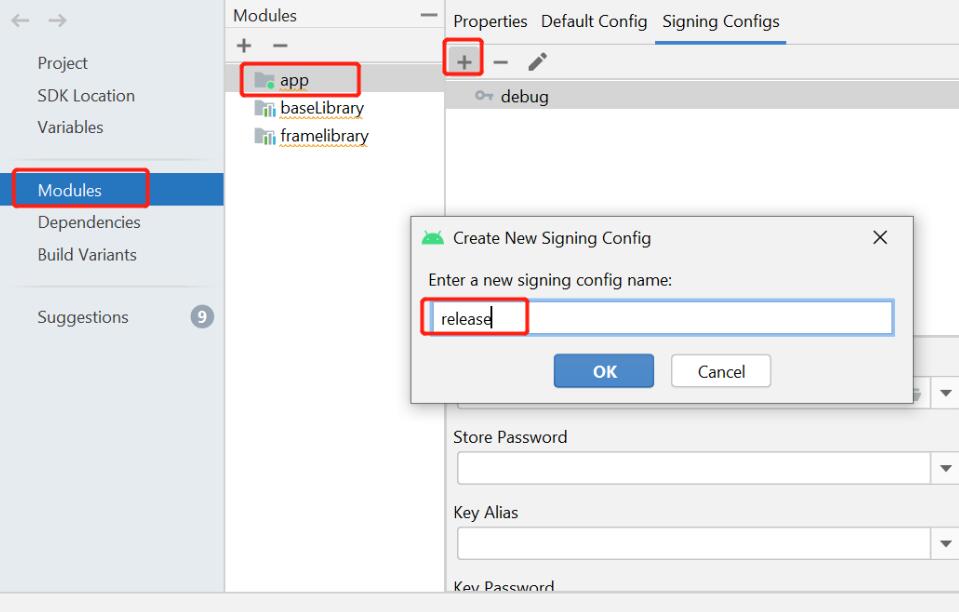
 安卓上架
安卓上架