生成原生应用(Native App)的基本原理和详细介绍:
原生应用是指专门为网页生成app官网某个操作系统(如 iOS或 Android)开发的应用程序,能够充分利用设备的特性和功能,并提供更好的用户体验。这通常需要使用 Objective-C、Swift(对于iOS)或 Java、Kotlin (对于Android) 编写代码。然而,许多现有的网站希望将自己的网页应用转换成原生应用。为实现这一目标,开发者们通常采用以下几种方法。
1. WebView
WebView 是一种简单的原生应用内嵌网页的方法,它允许网站封装在一个原生应用容器中,而不需要对现有的 HTML、CSS 和 JavaScript代码进行任何重大改动。WebView提供了一种将网站转换成原生应用的简易方法,但与真正的原生应用相比,性能和用户体验可能会受到一定程度的影响。
2. 混合应用 (Hybrid Apps)
混合应用结合了原生应用和 WebView 的特点,使用 Web技术(HTML、CSS 和 JavaScript)创建跨平台的应用,并在h5页面直接打包生成app原生应用容器中运行。混合应用通过开发框架,例如 Apache Cordova(PhoneGap)或 Ionic,实现对原生设备功能的访问。这种方法允许你利用 Web技术的便利性,同时保留原生应用的部分功能。然而,它可能无法完全实现高性能、定制化的用户体验。
3. 跨平台原生应用 (Cross-Platform Native Apps)
跨平台原生应用开发框架,如 React Native 和 Xamarin,允许开发者使用一种编程语言(如 JavaScript 或 C#)编写适用于多个平台的原生应用。这些框架将代码编译为目标平台的原生代码,提供更接近原生应用的性能和用户体验。开发者还可

以编写自定义插件以访问设备的特定功能。尽管跨平台原生应用无法像单一平台原生应用一样充分利用设备特性,但它们提供了一个相对简单的方式将现有代码库转换为原生应用。
总结:
将网站转换为原生应用有多种方法,每种方法都有其优缺点。WebView 提供了一种快速且简便的方法,但性能和用户体验不如其他方法。混合应用和跨平台原生应用在保留部分原生功能的同时,能实现更好的通用性。为了找到适合你的解决方案,需要考虑你的网站需求、预期的用户体验和可用资源。
希望这个详细介绍能帮助你了解将网站生成原生应用的方法及其背后的原理。
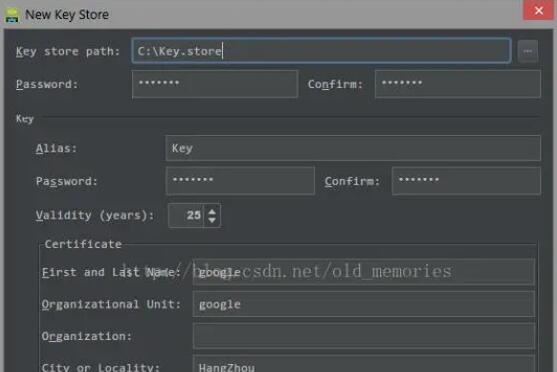
 安卓上架
安卓上架