题目:使用HTML生成AP

P软件——原理与详细介绍
随着移动设备的普及,越来越多的人倾向于在手机或平板电脑上进行各种操作。对于开发者来说,创建一个原生移动应用程序需要具备各种技能,如iOS或Android开发、熟悉Swift或Java等。然而,HTML5技术的发展使得前端开发者可以通过Web技术轻松地创建移动应用程序。本文将介绍使用HTML生成APP软件的原理,并提供详细教程。
### 一、生成APP软件的原理
基于HTML的移动应用程序,通常称为混合应用程序(Hybrid App)。它是将Web技术(HTML5、CSS3和JavaScript)与原生应用程序的API集成在一起,形成可以在不同平台上运行的移动应用程序。混合应用程序的核心是一个WebView组件,它是一个基于Web技术的全屏浏览器窗口,用于在应用程序内渲染HTML页面。与此同时,通过原生插件,混合应用可以访问设备的功能,如相机、地理位置、通知等。
主流的开发框架有Apache Cordova、Ionic、React Native等,它们提供了将Web技术与原生功能集成的能力,使开发者能够针对多个平台构建应用程序。
### 二、详细介绍(以Apache Cordova为例)
Apache Cordova是一个开源的移动开发框架,使Web开发者可以利用Web技术创建跨平台移动应用程序。Cordova将HTML、CSS和JavaScript代码包装在原生应用程序容器中,使其能够访问设备API。
#### 1. 安装Apache Cordova
首先,确保你的电脑上已安装Node.js。然后,在命令行窗口中输入以下命令安装Cordova:
“`
npm install -g cordova
“`
#### 2. 创建Cordova项目
创建一个新的Cordova项目,首先用命令行工具进入到你想创建项目的目录,然后运行以下命令:
“`
cordova create MyApp com.example.myapp MyApp
“`
这将在当前目录中创建一个名为“MyApp”的新文件夹,其中包含了基本的Cordova项目结构。
#### 3. 开发Web应用程序
进入“MyApp”文件夹,然后打开“www”目录。在这里,你可以找到一个基本的HTML页面结构,样式表和JavaScript文件。你可以直接在这些文件上进行修改,或者创建新的HTML、CSS和JavaScript文件,以实现你的应用程序需求。
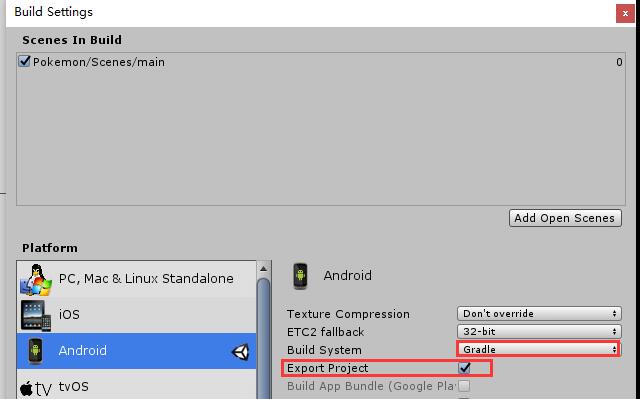
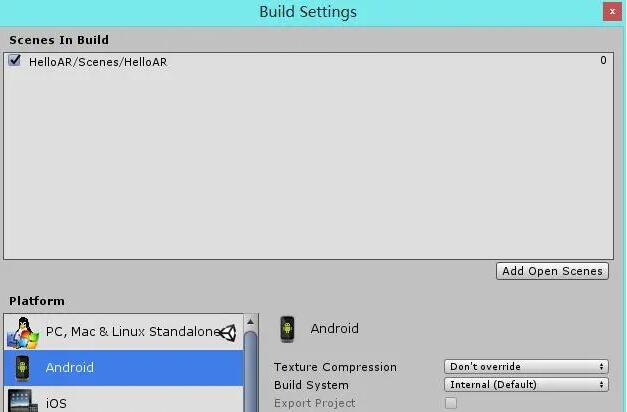
#### 4. 添加平台支持
Cordova支持多个平台(如Android、iOS等)。要为项目添加特定平台的支持,首先进入“MyApp”文件夹我的网站怎么生成app,然后运行以下命令:
“`
cordova platform add android
“`
或者
“`
cordova platform add ios
“`
注意:为了正常添加和构建iOS平台自己的网站怎样生成app,你需要在苹果电脑上操作,同时安装Xcode。
#### 5. 构建与运行
为了构建你的应用程序并在模拟器或真实设备上运行它,进入“MyApp”文件夹,然后运行以下命令:
“`
cordova build android
“`
然后:
“`
cordova run android
“`
同样地,对于iOS平台:
“`
cordova build ios
“`
然后:
“`
cordova run ios
“`
以上就是通过HTML生成APP软件的原理与详细介绍。通过Apache Cordova框架,你可以将HTML、CSS和JavaScript打包成一个原生应用程序,并在不同的移动平台上运行。了解了这些,现在你可以开始尝试自己构建一个混合应用程序了!
 安卓上架
安卓上架