标题:一门App打包H5技术:原理与详细介绍(适用于初学者)
随着移动互联网的快速发展和智能手机普及率的不断提高,越来越多的企业和开发者开始将目光投向了移动应用开发领域。目前,有两种主要的移动应用开发方式:原生应用(Native App)和网页应用(Web App)。另外,还有一种结合了原生应用和网页应用的开发方式,即“一门App打包H5技术”。本文将详细介绍这种技术的原理和相关知识。
一、打包H5技术背景
1. 原生应用开发:原生应用是特定平台与操作系统定制的程序,如Android和iOS。原生应用可以充分利用手机的硬件特性,获得较好的性能和用户体验。但是,原生应用的开发成本和维护成本较高,因为需要逐个平台进行开发和适配。
2. 网页应用开发:网页应用即通过手机浏览器访问的应用。开发者只需编写一套程序即可在各个平台上运行。然而,网页在线封装iosapp应用往往无法与手机的某些硬件进行对接,无法获得与原生应用相近的性能和用户体验。
因此,为了节省成本和提高开发效率,同时保证一定程度的用户体验,一种新型的应用开发方式应运而生,即一门App打包H5技术。
二、打包H5技术原理
一门App打包H5技术的核心思想是,将开发的网页应用(H5页面)嵌套到一个原生应用的容器(如WebView)中,然后通过容器与手机硬件进行交互。这样既保留了网页应用的跨平台特性,又能兼容原生应用的一部分功能和性能特点。
具体来说,H5打包技术可以分为以下几个步骤:
1. 设计和开发网页应用:利用HTML5、CSS3、JavaScript等前端技术进行设计和开发,实现所需功能并符合跨平台需求。
2. 搭建原生应用容器:为不同平台搭建原生应用的容器,如Android的WebView容器或iOS的UIWebView/WebKit容器。这些容器允许加载本地或远程的网页资源,并提供一定程度的原生功能支持。
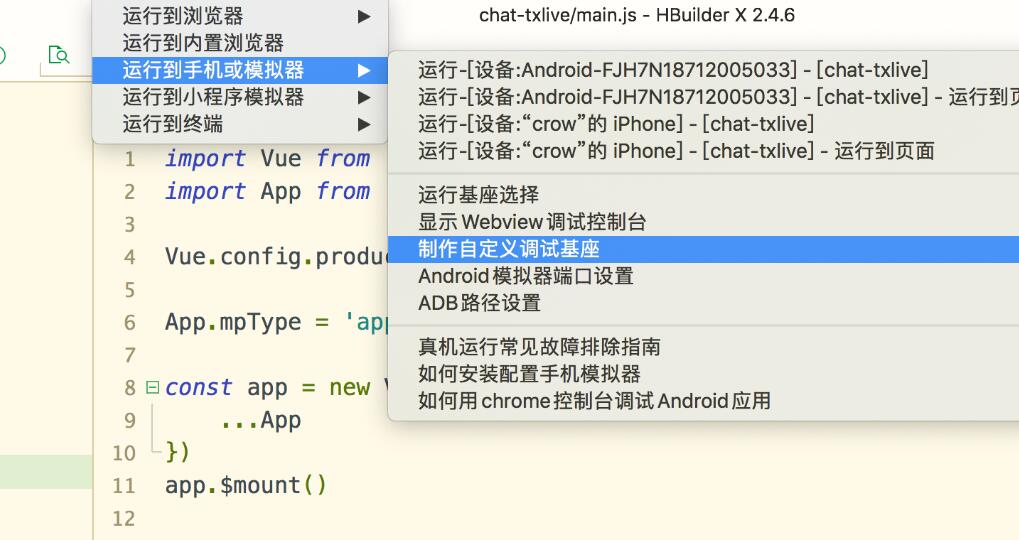
3. 打包H5页面:将网页应用代码嵌入到原生应用容器中,通过容器内的API与手机硬件进行对接。
4. 分发上架:将打包好的原生应用提交至各个应用商店进行上架和推广,如Apple App Store和Google Play

Store等。
三、常见打包H5技术和工具
目前市面上有多种成熟的H5打包技术和工具,以下是几款常见的:
1. Apache Cordova(原名PhoneGap):一个开源的移动应用开发框架,提供了一套JavaScript API,让开发者能够通过HTML,CSS和JS编写跨平台移动应用。
2. React Native:来自Facebook的开源项目,基于React编写,并为JavaScript开发者提供了原生应用的性能和体验。
3. Flutter:谷歌开发的UI框架,可以通过Dart语言编写高性能、跨平台的移动应用。
四、总结
一门App打包H5技术开发方法在跨平台应用开发中具有重要价值。相比于纯粹的原生应用开发和网页应用开发方式,其更具有成本和效率app封装网址优势,适用于许多中小企业和个人开发者。然而,打包H5技术也存在一定的局限性,如难以达到原生应用的性能和体验,以及对硬件功能的支持不足。因此,在选择打包H5技术时,需根据实际项目需求进行权衡。
 安卓上架
安卓上架