移动端打包:原理和详细介绍
随着智能手机的普及,越来越多的人使用手机访问网络,手机应用市场也在持续扩大。作为开发者,我们需要保证应用程序在不同的移动设备上的兼容性和性能。为了实现这一点,我们需要对移动端应用进行打包。在本文中,我们将详细讨论移动端打包的原理和过程。
一、移动端打包的原理
移动端打包,指的是将编写的代码和资源文件(如图片、音频、字体等)进行编译、压缩、合并等一系列处理,以生成一个可在移动设备上运行的应用程序。移动端打包的主要目的是:
1. 优化应用性能:通过压缩和合并代码,减少代码体积和文件数量,提高加载速度,降低运行内存和CPU消耗。
2. 提高兼容性:为不同设备及操作系统提供适配,保证应用在各种环境下正常运行。
3. 便于发布:生成一个或多个可直接安装在目标设备上的可执行文件(如Android的.apk文件和iOS的.ipa文件)。
二、移动端打包的类型
移动端打包主要分为以下三种类型:
1. 原生应用(Native App)打包:针对特定操作系统(如Android或iOS)编写的应用,利用设备原生API和SDK。原生应用具有较好的性能和系统集成度,但需要为每个平台单独开发和维护代码。
2. 混合应用(Hybrid App)打包:采用HTML、CSS和JavaScript等前端技术编写的应用,通过WebView组件嵌

入在原生应用中运行。混合应用可以实现跨平台开发,但运行性能略逊于原生应用。
3. 进行渐进式网络应用(Progressive Web App,简称PWA)打包:是一种将网站优化为可离线使用、具备原生应用特性的技术。PWA可以通过浏览器访问,同时具有原生应用的部分功能(如离线缓存、消息推送等),兼具移动网页和原生应用的优点。
三、移动端打包的过程
移动端打包的过程通常包括以下几个步骤:
1. 准备工作:搭建项目结构,组织代码和资源文件。根据项目类型(原生、混合或PWA),选择合适的开发工具和框架(如Android Studio、Xcode、React Native、Ionic等)。
2. 编译和压缩:将源代码(如Java、Objective-C、Swift等)编译成目标平台(如Android或iOS)可执行的二进制文件。同时,对资源文件(如图片、音频、字体等)进行压缩,减小体积。
3. 合并:将编译后的代码和资源文件按照特定标准组织到一起。对于混合应用,还需要将HTML、CSS和JavaScript文件打包到一个原生应用的WebView组件中。
4. 适配:针对不同设备和操作系统,对代码和资源文件进行适配处理,保证应用正常运行。
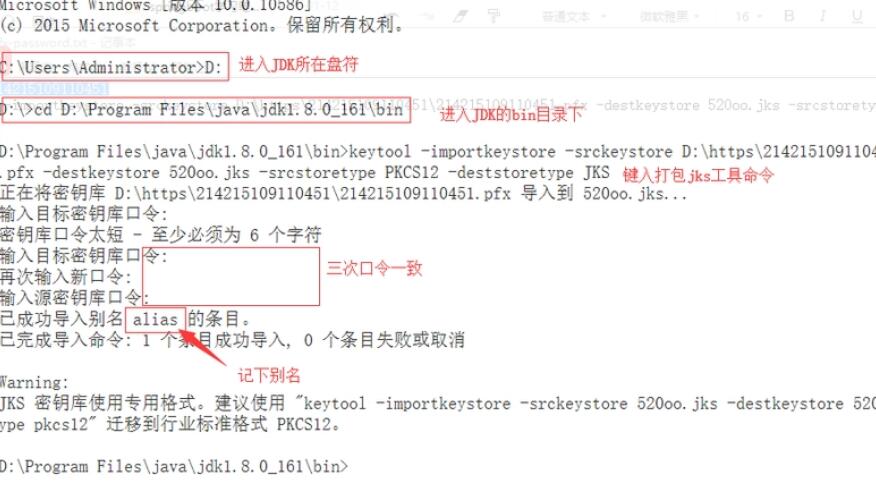
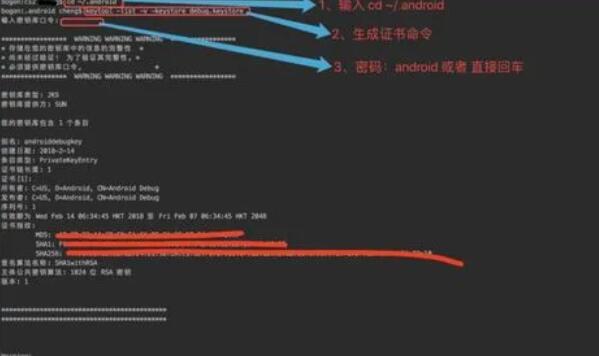
5. 签名:对打包后的应用进行签名,以证明应用的合法性和完整性。对于Android应用,需要使用开发者的密钥进行签名;对于iOS应用,需要使用开发者证书进行签名。
6. 生成安装包:生成一个或多个可直接安装在目标设备上的可执行文件,如Android的.apk文件和iOS的.ipa文件。
7. 发布:将生成的安装包提交至应用商店(如Google Play或App Stwebapp封装ore)或通过其他途径进行分发。
总结
移动端打包是将源代码和资源文件转换为移动设备可运行的应用的过程,包括编译、压缩、合并、适配、签名等操作。通过采用不同的打包类型(原生、混合或PWA),我们可以灵活地选择应用的开发方式和性能特点。掌握移动端打包的原理和过程,对于提高应用的用户体验和市场竞争力具有重要意义。
 安卓上架
安卓上架