标题:从网页到 iOS 应用:了解网页打包及其原理
随着移动设备的广泛使用,越来越多的网站开始推出自己的移动应用程序,为用户提供更便捷的访问方式。如果你对如何将网站转换为 iOS 应用感兴趣,那么本文的内容将对你有所帮助。
一、什么是网页打包?
网页打包,顾名思义,就是将网页内容包装成一个移动应用程序,以便在移动设备上运行。这种方法的优势在于它允许开发者利用现有的网页技术和资源,而无需重新编写原生应用的代码。这样可以节省时间和资源,同时降低维护成本。
二、网页打包的工作原理是什么?
网页打包实际上是通过专用的 WebView 容器来实现的。WebView 是一种内嵌在移动应用中的浏览器组件,它可以加载并显示网页。开发者可以通过 WebView 来访问设备的原生功能,例如 GPS 定位、相机访问、文件存储等。这使得开发者可以使用 HTML5、CSS3 和 JavaScript 等网页技术来构建应用的界面和功能,并利用原生代码来实现与设备的交互。
三、网页打包的主要优缺点
1. 优点:
1.1 跨平台开发:利用 WebView,开发者可以apk在线生构建一个跨多种平台(包括 iOS、Android、Windows Phone 等)的应用,节省成本和时间。
1.2 网页技术和资源的重复利用:开发者无需学习新的编程语言,可以直接利用现有的网页技术及资源,降低开发难度。
1.3 易于更新维护:只需更新服务器上的网页资源,应用程序会自动加载新的内容,无需用户下载安装更新包。
2. 缺点:
2.1 性能较差:通过 WebView 加载网页的速度和执行 efficiency 通常不如原生应用,可能影响用户体验。
2.2 访问原生功能受限:虽然 WebView 支持一些原生功能,但其访问权限和操作范围相对有限。
2.3 应用商店审核风险:由于网页打包应用在更

新时绕过了应用商店,部分应用商店可能会对此类应用进行严格审查,甚至拒绝上架。
四、如何将网页如何制作个人app打包成 iOS 应用?
为了将网站转换成 iOS 应用,你需要遵循以下步骤:
1. 为你的网站创建一个适用于移动设备的响应式设计,以适应不同设备的屏幕尺寸和分辨率。
2. 使用 Xcode(苹果官方的集成开发环境)创建一个新的 iOS 项目,为项目选择 “Single View App” 模板。
3. 在项目的主视图控制器中添加一个全屏的 WebView 组件,并配置相应的属性,以加载并显示你的网站内容。
4. 调试和优化你的应用,确保其在各种设备和网络环境下都能正常运行。
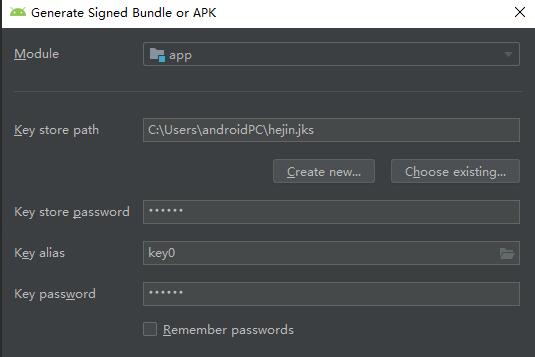
5. 将你的应用提交到苹果应用商店,等待审核通过后即可供用户下载和安装。
总结
网页打包为 iOS 应用是一种快速、经济的解决方案,它允许开发者利用现有的网页技术和资源来构建移动应用。尽管网页打包应用在性能和原生功能方面存在一定的局限性,但对于那些想要尽快进入移动市场的网站拥有者来说,它仍然是一个有吸引力的选择。如果你还没有尝试过,现在就开始行动吧!
 安卓上架
安卓上架