在互联网快速发展的今天,网页APP正在逐渐成为一种趋势。很多企业和个人都希望将网页应用快速打包为移动APP,便于用户在移动设备上进行使用。本文将对网页APP打包的原理和详细介绍进行说明,帮助你快速了解这一技术。
一、网页APP打包简介
网页APP打包,是指将网页应用(Web App)或者网站封装成移动APP,使得用户在手机或平板等移动设备上脱离浏览器环境进行使用。一般来说,网页APP打包后的应用体验效果与原生APP相差无几。事实上,许多知名应用如今都采用网页技术构建,这种打包方式有助于开发者降低制作成本,提高开发效率,更方便地进行版本迭代。
二、网页APP打包原理
网页APP打包的实现原理,主要是将移动设备的系统 WebView 作为展示内容的载体,WebView 类似于一个内嵌浏览器,可以有效地加载和展示网页。打包过程就是将网页应用或者网站与 WebView 进行封装,使其成为一个独立的APP。
这里有两种方式实现网页APP的打包:
1. 本地打包:将网页应用的所有静态资源(HTML、CSS、JavaScript 等)打包进移动APP,用户在使用时并不需要网络连接。这种方式适用于较小的网页应用,易于控制网络延迟、内容更新等问题。
2. 远程打包:将网页应用的URL作为入口,移原生app与h5封装动 APP 通过 WebView 加载 URL 对应的网页内容。远程打包依赖于网络,内容更新更为方便,但网络延迟和稳定性成为容易出现问题的环节。
三、网页APP打包流程详解
以下是一个简单的网页APP打包流程,分为五个步骤:
1. 准备工作:梳理网页应用需求,分析适合的打包方式(本地打包或远程打包),制定打包方案。
2. 环境搭建:为不同的移动端设备系统(Android、iOS等)搭建对应的开发环境,处理环境

配置、SDK接入、各种插件的安装等问题。
3. 代码编写:编写用于封装 WebView 的原生代码,以加载网页资源或网页URL。常用的技术有原生特定平台语言如 Java(Android)、Swift(iOS)等,或者使用跨平台技术如 React Native、Flutter 等。
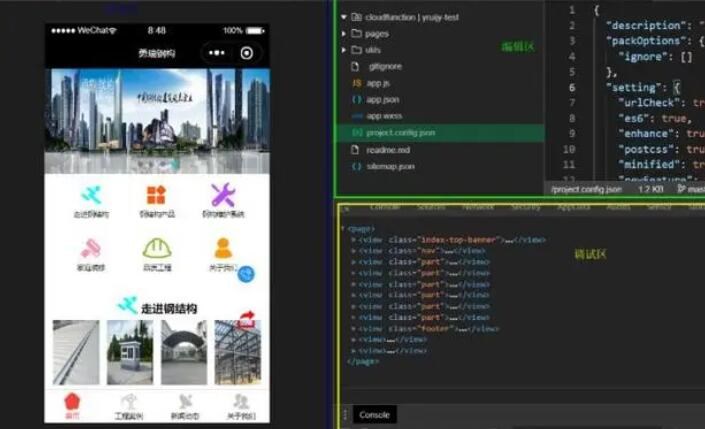
4. 应用调试:将编写好的代码运行在模拟器或真机上,对网页APP进行各种测试和调试,保证其功能和性能达到预期效果。
5. 应用发布:对打包好的手机APP进行签名,生成应用安装包,然后发布到应用市场或企业内部分发平台。
四、网页APP打包的优缺点
优点:
1. 开发成本较低:不需要独立为Android和iOS平台开发,一套代码即可适应不同平台;
2. 更新迭代快:网页APP相关的更新可以实时同步至移动APP,不必频繁发布版本;
3. 优秀的跨平台性:网页APP可以在不同操作系统、不同分辨率的设备上运行;
4. 易于维护:网页APP运行在服务器上,bug修复及时,用户体验更好。
缺点:
1. 性能和体验较原生APP相对较弱:当网页技术复杂时,性能可能受到影响;
2. 与操作系统的原生功能交互有限:无法像原生APPeyoucms封装app那样深度调用硬件能力;
3. 对网络依赖较大:远程打包方式下,网页APP的访问质量依赖网络状况;
4. 发布难度较大:需要考虑各类移动设备的适配问题,加大了审核难度。
网页APP打包作为一种快速、便捷的应用构建方式,已经在众多场景中得到广泛应用。掌握这一技术,可以为企业或个人带来更多的选择和可能。但同时,需在使用过程中权衡其优缺点,以达到更好的应用效果。
 安卓上架
安卓上架