标题:将网页转换成移动应用程序: 原理与详细介绍
在如今的互联网时代,越来越多的企业和个人开始将自己的网站转换成移动应用。在这篇文章中,我们将介绍将网页转换为移动应用程序的原理,以及详细的教程。这种技术主要针对那些拥有网站,但无需开发完全独立的移动应用程序的人。
一、将网页转换为移动应用的原理
将网页转换成移动应用程序的主要原理是使用WebView组件来嵌入网站内容。WebView是一种在移动应用程序中显示网站的组件,它将网站内容嵌入到应用程序中,这样用户就可以像访问常规网站一样访问应用程序内容。开发人员可以使用这种方法在不重新编写整个网站的情况下创建一个移动应用。
二、详细教程
接下来,我们将详细介绍将网页转换为移动应用的步骤。
1. 选择合适的平台和开发工具
首先,你需要选择一个针对特定移动操作系统(如Android或iOS)的开发工具。对于Android应用,你可以使用Android Studio或Visual Studio,而对于iOS应用,你可以使用Xcode。此外,还有一些跨平台解决方案,如React Native和Flutter,可以让你同时为不同操作系统构建移动应用。
2. 创建一个新的应用项目
在你选择的开发工具中,新建一个叫做”WebViewApp”的新项目。
3. 添加WebView组件
在项目中,找到主界面布局文件(如对于Android是activity_main.xml),然后添加WebView组件。设置Web将网页生成app吗View组件的宽度和高度以填充整个屏幕。
对于Android,代码可能如下:
“`xml
android:id=”@+id/webView”
android:layout_width=”match_parent”
android:layout_height=”match_parent”/>
“`
4. 配置WebView组件
接下来,你需要在编程代码中设置WebView组件,以加载你的网站地址。为此,找到主活动文件,并加载网站。
对于Android,代码可能如下:
“`java
WebView webView = findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(“https://example.com”);
“`
5. 配置关于应用程序的信息
这一步包括配置应用程序的元数据,如应用程序名称、图标、版本号等。确保这些信息准确无误,以便在应用商店发布应用时不会有任何问题。
6. 测试应用程序
在实际设备或模拟器上测试你的移动应用,检查网站是否被正确加载,以及是否适应不同分辨率的屏幕。确保应用

程序在旋转设备、切换网络等情况下正确工作。如果发现任何问题,请调整相关设置并重新测试。
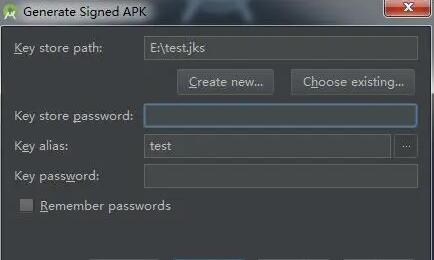
7. 发布应用程序
最后一步是将你的应用程序发布到移动应用商店,如Google Play Store或Apple App Store。
通过以上教程,你应该app自动生成网站源码已经了解了如何将网页转换为移动应用程序的原理及详细步骤。这种技术虽然在某些情况下可能不如原生应用程序功能丰富,但对于简单的网站或预算有限的项目来说,这是一种经济、高效的解决方案。
 安卓上架
安卓上架