产品原型图是指在初步确定产品功能和特性之后,使用工具制作出来的一个静态或交互式模型。这个模型可以帮助产品团队更好地理解产品的设计方向,避免沟通误差和漏洞出现,提高效率、降低成本。对于App开发而言,产品原型图是非常重要的一个环节,下面我将为大家详细介绍App产

品原型图的制作原理和步骤。
一、制作原理
在制作产品原型图之前,应该先明确产品原型图的本质和作用。产品原型图是一种模拟实际应用情况的工具,可以将产品的APP开发设计理念和功能在视觉上呈现出来,供项目成员评估和反馈,以便产品开发人员和设计人员改进和完善设计方案。
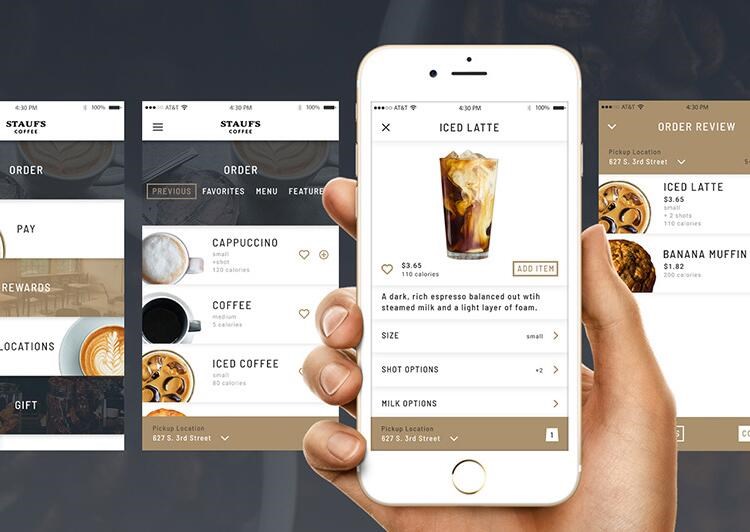
为制作出尽可能真实的产品原型图,应该尽可能的考虑细节和交互效果。一方面,原型图要足够细致,应该包含产品主要功能、界面、布局、字体、颜色、标识等等;另一方面,原型图要考虑到实际场景中的交互效果,包括按钮、下拉框、弹窗、弹出菜单、列表滑动等等,以保证用户能够像在实际应用中那样与原型图进行交互。
二、制作步骤
1.需求确认:在制作产品原型图之前,要先确认App的产品定位、目标群体和主要功能。分析用户的需求和使用场景,列出必要的用户需求清单。
2.布局设计: 收集用户需求后,针对每个功能点设计相应的页面布局,确认页面元素的种类、对齐和分布位置等。
3.线框设计:按照布局设计的框架,绘制出页面的线APP框,包括组件大小、位置和配色等。页面线框是产品原型图最基本的组成部分,可以放置大量的交互和视觉元素。
4.交互流程:根据用户需求和场景分析,对重要的交互过程进行详细的设计。比如各个功能的触发条件、各个部分的进入和退出方式等。绘制交互流程图,在图形上展示每个动作和过程。
5.视觉效果:在绘制页面线框图之后,为每个页面添加视觉元素,包括文字、图片、背景等。这样可以更好地体现页面的实际效果,给用户一个更直观的感受。
6.演示原型:将所有页面通过软件组装成整个App原型图,并进行交互测试。这个过程中,需要注意交互效果和细节问题,预测模拟使用过程中的各种情况和需求变化。
以上6个步骤是App产品原型图的制作流程。制作原型图时,应该尽可能的详细和贴近实际使用场景。只有这样,才能够更好地帮助产品团队理解产品特性,完善产品设计,提高研发效率和用户满意度。
 安卓上架
安卓上架