将项目打包成APP:原理与详细介绍
在当今的数字化世界中,拥有一个移动应用程序是至关重要的。它提高了用户体验并为您的业务和项目增加了价值。本文将解释如何将一个项目打包成APP,以及其背后的原理。这将分为几个不同的章节,包括原理介绍、项目结构及准备、使用不同技术进行打包和总结。
一、原理介绍
将项目打包成APP的主要目标是将源代码(通常是HTML、CSS、JavaScript等文件)转换为可以在移动设备上运行的二进制文件。换句话说,它让应用程序在没有源代码的情况下在设备上直接运行,提供用户友好的界面和交互。
二、项目结构及准备
在开始打包之前,php封装app我们需要确保项目结构合适。一个项目应至少包括以下文件和文件夹:
1. 一个主文件(如index.html),展示应用程序的主界面。
2. 一个CSS文件夹,包含用于样式处理的CSS文件。
3. 一个JavaScript文件夹,包含用于逻辑处理的JavaScript文件。
4. 一个Assets文件夹,其中包含图像、音频、视频和其他资源文件。
确保项目清晰有序,有助于提高打包速度和成功率。
三、使用不同技术进行打包
现在我们已经准备好将项目打包成APP,接下来我们将介绍几种不同的打包技术。
1. 原生APP打包
原生APP打包是指使用针对特定平台(如iOS或Android)的编程语言和工具集(如Xcode或Android Studio)将项目转换为二进制文件。这种方法的优点是性能优越,但需要完全掌握各个平台的开发技巧。
为了进行原生APP打包,您需要:
a) 将项目转换为针对特定平台的源代码(如Swift/Objective-C用于iOS和Java/Kotlin用于Android)。
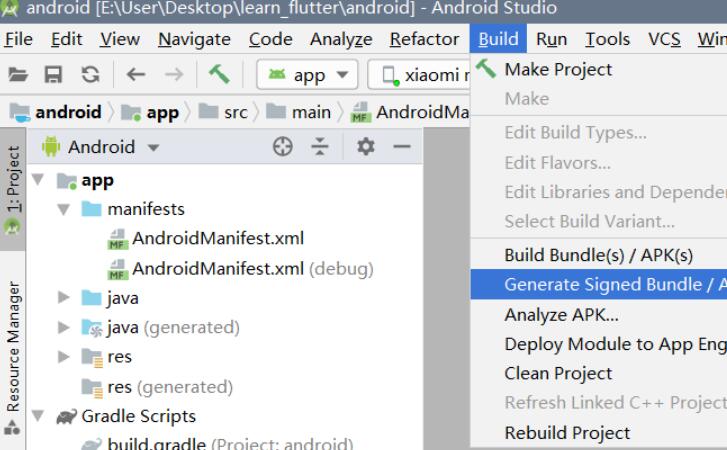
b) 使用相应的工具集(如Xcode或Android Studio)编译源代码并生成APP文件。
c) 将生成的APP文件部署到所需的设备上。
2. 混合APP打包
混合APP打包是指使用跨平台框架(如React Native、Ionic或Xamarin)进行编译。这种方法允许您使用一

套代码为多个平台打包APP,提高开发效率。
为了进行混合APP打包,您需要:
a) 将项目转换为所选框架的源代码(如React的JSX文件或Ionic的HTML/CSS/JS文件)。
b) 使用框架提供的工具(如Expo CLI或Ionic CLI)打包源代码并生成跨平台的APP文件。
c) 如有需要,您还可以使用原生插件和API以实现更高级的功能。
3. 网页APP打包
网页APP(如Progressive Web Apps, PWA)是一种将项目打包成可在移动设备上运行的应用程序的轻量级方法。它通过Web技术(HTML,CSS和JavaScript)运行,具有较低的入门门槛和跨平台兼容性。
为了打包PWA应用,您需要:
a) 在项目中创建一个名为manifest.json的文件,包含有关应用程序的元数据(如名称、图标和主题颜色等)。
b) 在主文件(如index.html)中引用manifest.json文件。
c) 设置一个服务工作者(Service Worker),负责管理离线缓存、网络请求等功apk在线写能。
d) 使用浏览器或PWA构建工具(如PWA Builder)生成安装包。
四、总结
通过以上述方式,您可以选择适合您项目和需求的方法将项目打包成APP。原生APP提供了更高的性能,而混合APP和网页APP则提供了跨平台兼容和轻量级解决方案。无论哪种方法,始终关注用户体验和性能,以及充分利用设备的功能是至关重要的。
 安卓上架
安卓上架