随着移动互联网的普及,越来越多的企业和开发者开始关注手机应用(App)的开发和推广。然而,对于一些企业或个人来说,开发和推广一款手机应用可能需要很大的投资和成本,因此他们可能会考虑将自己的网站嵌入到手机应用webapp打包带推送中,以达到更好的推广效果。本文将介绍网页嵌入手机应用的原理和详细操作方法。
一、网页嵌入手机应用的原理
在介绍网页嵌入手机应用的原理之前,我们先来了解一下什么是WebView。WebView 是 Android 系统的一个组件,它可以在应用程序中嵌入一个浏览器窗口,用于显示网页内容。WebView 可以加载本地 HTML 文件或者远程网页,而且还可以与应用程序进行交互,比如通过 JavaScript 调用应用程序中的方法等。
网页嵌入手机应用的原理就是利用 WebView 组件将一个网页加载到应用程序中,并将网页的显示区域设置为整个应用程序的界面。这样,用户打开应用程序后就可以看到网页的内容,并在应用程序中进行操作。
二、网页嵌入手机应用的

详细操作方法
1. 创建一个 Android 应用程序项目
首先,我们需要创建一个 Android 应用程序项目。打开 Android Studio,点击 File -> New -> New Project,然后按照提示进行操作即可。在创建项目的过程中,需要选择 Empty Activity 作为项目的模板。
2. 在布局文件中添加 WebView 组件
在项目创建完成后,我们需要在布局文件中添加html 生成app一个 WebView 组件,用于显示网页的内容。打开 activity_main.xml 文件,将以下代码添加到布局文件中:
“`
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
3. 在 Java 代码中加载网页
在布局文件中添加了 WebView 组件之后,我们需要在 Java 代码中加载网页。打开 MainActivity.java 文件,将以下代码添加到 onCreate 方法中:
“`
WebView webView = (WebView) findViewById(R.id.webview);
webView.loadUrl(“http://www.example.com”);
“`
其中,http://www.example.com 是要加载的网页地址,可以根据实际情况进行修改。
4. 进行 WebView 的设置
在加载网页之前,我们需要对 WebView 进行一些设置,以确保网页能够正常显示。在 onCreate 方法中添加以下代码:
“`
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient());
“`
其中,setJavaScriptEnabled 方法用于启用 JavaScript,这样网页中的 JavaScript 代码才能正常运行;setWebViewClient 方法用于设置 WebView 的客户端,这样点击网页中的链接时就会在 WebView 中打开,而不是在系统浏览器中打开。
5. 运行应用程序
完成以上步骤后,我们就可以运行应用程序了。在 Android Studio 中点击 Run 按钮,选择要运行的设备或模拟器,然后点击 OK 即可。应用程序启动后,就会加载指定的网页,并在应用程序中进行显示。
三、总结
网页嵌入手机应用是一种简单而有效的推广方式,它可以让用户在使用应用程序的同时浏览网页内容,提高了用户的粘性和留存率。在实现网页嵌入手机应用的过程中,我们需要使用 Android 系统提供的 WebView 组件,并对其进行一些设置,以确保网页能够正常显示。
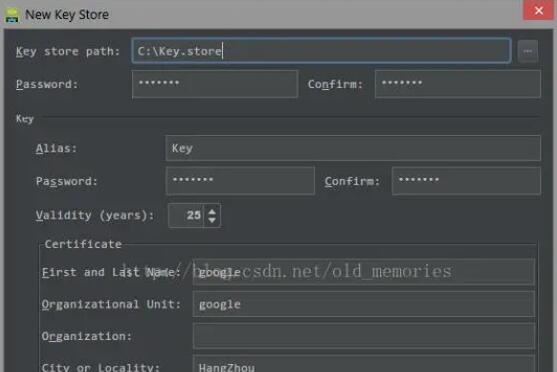
 安卓上架
安卓上架