在当今信息技术高速发展的时代,手机APP已经成为了人们日常生活中不可或缺的一部分。许多企业、个人开发者都希望通过开发APP来扩大业务范围、提高品牌知名度。然而,开发一款原生APP可能需要大量的时间和精力,且适配各种移动设备也是一项极具挑战的工作。这时,将网页打包成手机APP便成为了一种极具吸引力的解决方案。本文将详细介绍网页打包成手机APP的原理和相关技术。
一、网页打包成手机APP的原理
网页打包成手机APP的核心思想是采用现有的流行框架(如React Native、PhoneGap和Ionic等)将安卓商城如何上传appWeb应用转换为移动端APP。这些框架通过嵌入浏览器引擎(如WebView)在移动设备上运行具有原生APP特性的Web应用。其中,WebView是一种在APP内部嵌入网页的技术,它可以让你在APP内部展示完整的网站内容。具体过程如下:
1. 开发者将Web应用资源(如HTML、CSS、JavaScript等)打包到框架内。
2. 框架将这些资源整合成可在移动设备上运行的项目。
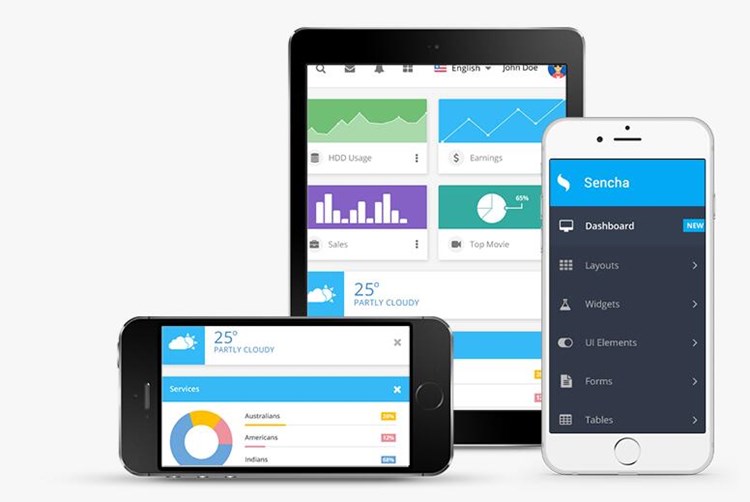
3. 使用者通过手机APP访问这些资源,呈现为
一个类似于原生APP的界面。
二、详细介绍
1. 选择合适的框架
要将网页打包成手机APP,首先需要选择一个合适的框架。常用的框架有React Native、PhoneGap(Apache Cordova)和Ionic等。每种框架都有其优缺点,开发者需要根据自己的需求和技术特点来选择合适的框架。以下列举了几种常用框架的主要特点:
– React Native:由Facebook推出的开源框架,支持iOS和Android平台。它可以让开发者使用JavaScript编写原生APP,较易上手且性能较好。
– PhoneGap(Apache Cordova):Adobe推出的框架,支持多个平台(如iOS、Android、Windows Phone等)。它允许开发者使用HTML、CSS和JavaScript构建跨平台的移动APP,性能较为一般。
– Ionic:基于AngularJS和Apache Cordova的开源框架,支持多个平台,开发效率较高。
2. 准备Web应用资源
将网页打包成手机APP前,需要确保Web应用的源代码和资源完整且支持所选框架。这些资源一般包括HTML、CSS、JavaScript等文件。此外,还需检查Web应用是否适应移动设备的分辨率、交互方式等。
3. 使用框架进行打包与构建
按照所选框架的文档指南,将Web应用资源添加到框架项目中。通常需要进行一定的配置,如设置APP图标、启动页等。接着,框架将自动为Web应用生成适用于目标平台的原生代码和资源文件。
4. 测试与发布
在将网页打包成手机APP后,需要在各种移动设备上进行测试,以确保其性能、兼容性和易用性都达到预期。对于发现的问题,需要及时调整Web应用代码或框架配置。待测试完成后,将APP提交至各大应用市场,供用户下载和安装。
总之,将网页打包成手机APP是一种适用于Web开发者快速进入移动应用市场的方法。通过使用合适的框架和技术,开发者可以轻松地实现Web应用到移动APP的转换,节省开发成本并提高项目进度。然而,网页打包APP相较于原生APP在性能和体验上可能会有一定差距,因此在实际项目中还需根据需求谨慎选择。
 安卓上架
安卓上架