网页签名打包iOS:原理与详细介绍
随着移动互联网的普及和发展,越来越多的人们开始关注和使用移动应用。对于独立开发者或者小型团队来说,开发原生应用需要较高的成本与时间投入,而快速搭建一个简单的移动网站则是一个经济高效的选择。本文将详细介绍一种将网页签名打包成iOS应用的方法,帮助开发者将网页快速转换为一个可以在苹果设备上安装使用的移动应用。
一、原理简述
网页打包成iOS应用的核心技术是将网页内容嵌套在一个原生应用容器中并打包成iOS应用的过程。这个原生应用容器可以通过苹果官方提供的WebKit框架(WKWebView)或第三方的实现来实现。原理上讲,这个容器使用WKWebView加载你的网页内容,并在打包的过程中带上必要的网络权限和签名信息,从而使得用户可以将其安装在苹果设备上。
二、详细操作流程
1.准备工作
在进行网页打包之前,你需要确保你的网页已经准备好,支持在移动设备上良好运行。为了适配iOS设备,你可能需要添加一些针对iOS设备的适配代码。
2.安装Xcode
Xcode 是苹果官方提供的开发工具,用于开发iOS、macOS、watchOS和tvOS等苹果平台上的应用。为了进行网页签名打包,你需要在Mac上安装Xcode,可以在苹果官方应用商店上免费下载。
3.创建Xcode工程
使用Xcode创建一个新的iOS应用工程,选择Single View App模板。在创建工程的过程中,你需要为应用指定一个名称、组织名称和组织标识等信息。
4.配置应用的权限和签名信息
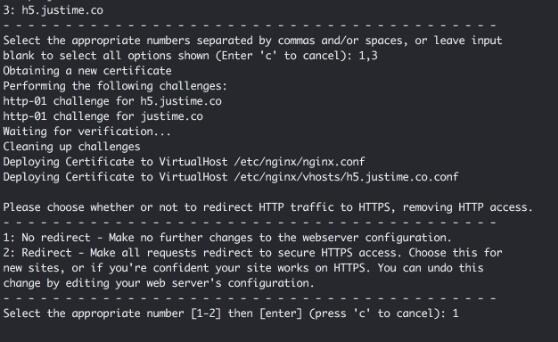
在Xcode工程中,点击左侧导航栏的Info.plist文件,在其中配置好应用的网络权限,以便应用可以正常访问你的网页内容。接着,点击工程设置中的Signing&Capabilities选项卡,设置好应用的签名信息。你可能需要登陆你的Apple开发者帐号,并申请相应的证书和配置文件。
5.编写代码实现WKWebView
在工程中,首先导入WebKit框架,然后在项目的主控制器中创建一个WKWebView对象,并添加到视图层次中。接下来,调用WKW

ebView的load方法,加载你的网页内容。需要注意的是,你可能需要将网页地址通过URL对象传递给load方法。
6.测试和运行
在完成上述步骤后,你可以连接一个真实设备或者使用Xcode的模拟器来运行和测试你的应用。在运行过程中,你可以通过控制台查看应用的运行情况,及时发现并修复可能存在的问题。
7.打包和发布
当你确保应用已经可以正常运行时,你可以进行应用的打包。在Xcode中选择Product -> Archive,点击弹出窗口中的Distribute App选项,然后选择App Store Connect并依次执行后续操作。需要注意的是,在发布应用之前,app封包网站你可能需要到App Store Connect网站中创建一个新的应用记录,并准备好必要的应用描述和截图等。
总结
网页签名打包iOS应用的过程实际上是将你的网页内容嵌套在一个原生应用容器中并进行签名打包的过程。通过使用Apple官方的WebKit框架,可以较快速地将一个网页转换为一个可以在iOS设备上安装使html写安卓app用的移动应用。但需要注意的是,这种方法可能无法满足高度定制化的界面设计以及对设备硬件的深度访问需求,但对于简单的网页内容展示类应用而言,无疑是一个高效实用的方法。
 安卓上架
安卓上架