网页一键打包 APK:原理与详细介绍
随着移动互联网的普及,越来越多的网站希望拥有自己的手机应用程序。而对于许多开发者和网站拥有者来说,将自己的网站一键打包成 APK(安卓应用程序包)是个理想的选择。本文将为你详细介绍如何将网页一键打包成 APK,以及这一过程背后的原理。
一、网页一键打包 APK 的原理
网页一键打包成 APK 的核心原理是对 WebView 技术的运用。WebView 是 Android 系统中的一个用于呈现网页内容的控件,它允许开发者在原生应用内直接展示 HTML、CSS、JavaScript 等网页元素。当你打包网站到 APK 时,实际上是创建了一个包含 WebView 控件的批量管理封装app安卓应用,该应用将 WebView 的 URL 设置为你的网站地址,使用户能够在应用内访问你的网站,而无需使用浏览器。
二、将网页一键打包 APK 的详细步骤
1. 准备工作
在进行网页打包为 APK 的过程中,你需要准备以下内容:
– 一个兼容的网站:确保你的网站是响应式的,适应各种屏幕尺寸,并且优化移动设备的加载速度。
– 安卓开发环境:安装 Java JDK 和 Android Studio,了解基本的 Android 应用开发流程。具体安装教程可在 Android 官方文档查阅。
– 应用图

标:准备一个 512 x 512 像素的 PNG 格式应用图标。
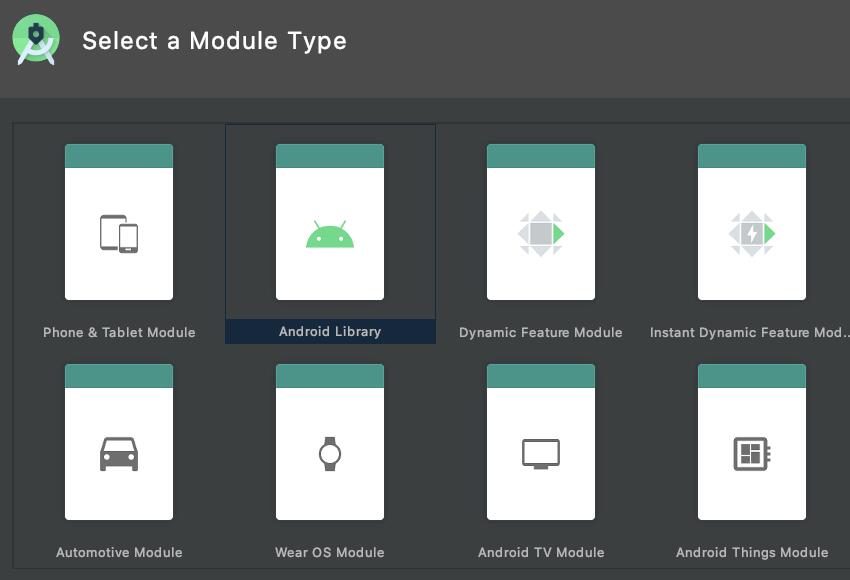
2. 创建一个新的 Android 项目
打开 Android Studio,创建一个新的项目,选择适合的模板。在项目创建向导中,填写应用的名称、存储位置、包名等信息,然后设置应用的最小支持版本和目标版本。
3. 添加 WebView 控件
在承载网页内容的 Activity 的布局文件中,添加 WebView 控件。可以通过拖动布局编辑器中的控件或在 XML 中手动添加。注意为 WebView 设置适当的宽高属性,以便其正确填充屏幕空间。
4. 配置 WebView 设置
在承载网页内容的 Activity 的 Java 文件中,获取 WebView 控件的引用并为其配置基本属性。这包括启用 JavaScript、配置缩放选项、指定加载的网页地址等。注意不要忘记在 AndroidManifest.xml 文件中添加 INTERNET 权限。
5. 处理 WebView 的导航和历史
为了确保用户能够方便地在应用内导航和访问网页历史,需要覆写 Activity 的 onBackPressed() 方法,以便 WebView 能够正确地处理后退按钮事件。同时,实现一个 WebViewClient,这样可以控制新页面的加载方式。
6. 设置应用图标和主题
在 AndroidManifest.xml 文件中为应用设置图标和主题样式。导入准备好的图标文件并将其设置为 mime 类型为 “image/png” 的资源。还可以根据喜好添加自定义的应用主题。
7. 测试并导出 APK
在 Android Studio 中运行项目,测试在模拟器或实际安卓设备上网站是否正常显示和功能完整。如果测试通过,通过菜单 Build -> Generate Signed Bundle/APK 导出最终的 APK 文件,准备发布。
8. 发布应用
要将打包好的 APK 发布到应用商店,需遵循相应平台的开发者指南。例如,若要将应用发布到 Google Play 商店,需创建一个 Google Play 开发者帐户、设置应用的基本信息,并上传 APK 文件。
总结
网页一键打包 APK 的过程并不复杂,适用于许多有基础需求的站点。然而,如果你希望为用户提供更丰富的原生体验和功能,可能需要懈怠 And浏览器封装approid 开发的技术和响应式网页设计。希望本文能够对你将网站打包到 Android 应用有所帮助。
 安卓上架
安卓上架