标题:网页封装为App移动端:原理与详细介绍
介绍:
随着移动端应用的飞速发展,越来越多的企业和开发者希望将自己的网站打包成一个App,方便用户在手机上使用。这就是所谓的“网页封装为App”技术,也叫Web App或者混合式应用。在这篇文章中,我们将详细介绍网页封装为App的原理、优缺点以及如何实现。
一、网页封装为App的原理
1. WebView技术
网页封装为App的核心技术是WebView,它是一个内嵌在移动应用中的浏览器控件。通过WebView,可以将Web页面展示在App内部。App实质上是一个只包含一个WebView组件的容器,当用户在App中访问相应的网址时,WebView会请求数据并将其展示出来。
2. 混合式应用
混合式应用(Hybrid App)是原生应用(Native App)和网页应用(Web App)的结合体。它通过WebView加载并显示Web内容,同时能够调用设备原生功能,例如摄像头、GPS等。这样既充分利用了Web技术的便捷性,又实现了与原生应用类似的体验。
二、优缺点分析
1. 优点:
– 开发成本低:利用Web技术开发,可复用现有的网站代码,无需为每个平台单独开发。
– 维护简单:更新网站代码即可,无需更新App。
– 跨平台:一次开发,可在多个平台(如iOS、Android)上进行分发。
2. 缺点:
– 性能较低:因为是通过WebView加载的,性能相对于原生应用较低。
– 用户体验有安卓生成app并打开指定网页限:采用网页设计,可能无法充分利用设备的原生功能,用户体验受到限制。
– 发布受限:苹果App Store对于混合式应用的审核可能会较为严格。
三、封装方法和工具
1. Apache Cordova (PhoneGap)
Apache Cordova(PhoneGap是Cordova的一个发行版)是一个开源项目,它允许你使用HTML5、CSS和JavaScr生成网站app文档介绍内容ipt来创建跨平台的移动应用。通过使用Cordova封装,可以将网页转换为An

droid、iOS等平台的应用。在Cordova中,你还可以使用插件系统访问设备的原生功能。
参考链接:https://cordova.apache.org/
2. React Native WebView
React Native是一个流行的JavaScript库,用于开发跨平台移动应用。通过React Native的WebView组件,可以将网页嵌入到App中。如果你需要在React Native应用中引入现有的网页,这是一个很好的选择。
参考链接:https://reactnative.dev/docs/webview.html
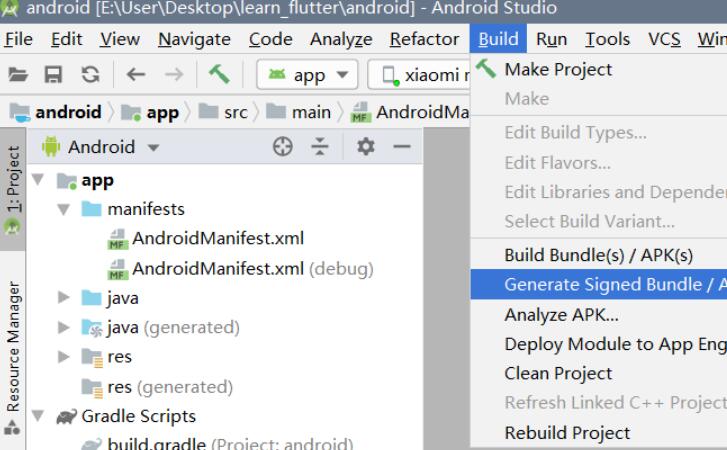
3. Flutter WebView
Flutter是谷歌推出的一款跨平台的UI框架,能够同时编译运行在iOS和Android平台。通过使用Flutter的WebView组件,你可以将Web内容嵌入到Flutter应用中。
参考链接:https://pub.dev/packages/webview_flutter
总结:网页封装为App是一种便捷的开发方法,适合一些无需高性能的应用。在这个过程中,WebView技术扮演了重要角色。虽然这种方法有一定的局限性,但开发成本低、跨平台能力强等特点仍然让它在一定程度上受到开发者的欢迎。
 安卓上架
安卓上架