标题:将H5网页转换为原生APP:原理与详细介绍
摘要:在本文中,我们将探讨如何将H5网页转换为原生APP,这将有助于让您的网站在移动设备上有更好的用户体验。我们将详细介绍涉及到的技术和原理,并提供一个步骤指南。
正文:
1. 背景介绍
随着移动设备功能的增强和普及,越来越多的用户希望在移动设备上获得与桌面设备相似的体验。H5网站能在各种浏览器和平台上运行对于开发者和用户而言都很方便,然而原生APP提供的用户体验通常更好——例如流畅的动画效果、更加自然的手势操作以及访问设备本地功能等。
所以如何将现有H5网页转化为原生APP呢?本文将详细介绍这一流程,帮助你使你的网站在移动端表现更佳。
2. 原理
H5转原生APP的主要原理其实很简单:通过原生APP内嵌一个WebView来加载并显示H5网页。WebView是一种在原生APP中加载网页的控件,可以处理HTML、CSS、JavaScript等Web标准内容。这样做的好处是可以充分利用原生APP的优势,包括更好的性能、更低的资源消耗以及与操作系统的集成。
3. 技术方案
将H5网页转换为原生APP可以选择以下几个技术方案:
a) 使用原生开发技术,例如Android的Java/Kotlin和iOS的Objective-C/Swift,直接为每个平台编写一个WebView控制器;
b) 使用跨平台开发框架,例如React Native、Flutter或Ionic,这些框架可以帮助你快速生成Android和iOS的原生APP,并在其中嵌入WebView;
c) 使用PhoneGap/Cordova,这是一个将Web页面封装成原生app在线生成大概多少钱APP的工具,支持多种平台如Android、iOS、Windows Phone等,你可以使用PhoneGap的插件来访问一些设备功能,例如摄像头、GPS等。
4. H5转原生APP的步骤
以React Native为例,下面是将H5网页转换为原生APP的简要步骤:
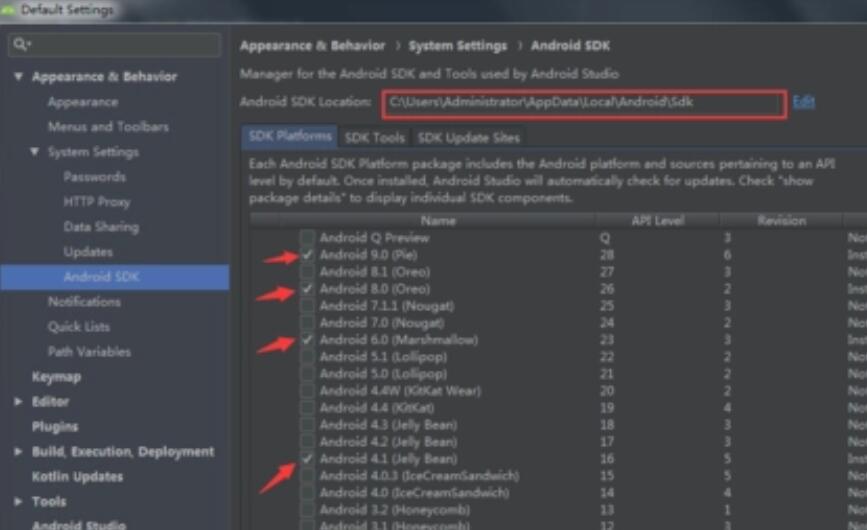
a) 安装并配置React Native环境:请参考React Native官方文档,安装Node.js、React Native CLI、Android Studio和Xcode等开发工具;
b) 创建React Native项目:通过命令行窗口运行”react-native init YourAppName”来生成一个新的React Native项目;
c) 添加WebView组件:请参考React Native WebView库的文档,安装并导入WebView组件

;
d) 编辑项目源码:cms网站能不能生成app在React Native项目中的App.js文件中,将默认界面替换为一个WebView组件,设置其source属性为你的H5网址;
e) 配置项目:在React Native项目的Android和iOS目录中,按照需要配置APP的图标、启动画面、权限等;
f) 编译并打包APP:运行”react-native run-android”和”react-native run-ios”命令,生成Android APK和iOS IPA安装包。
5. 注意事项
在将H5网页转换为原生APP时,要注意以下几点:
a) 在开发过程中,尽量考虑APP的性能和资源占用,避免过多的请求和大量的数据加载;
b) 优化用户体验,合理使用触摸事件与手势操作,适配各种屏幕尺寸;
c) 要根据APP商店的要求,适时更新适配新版操作系统。
总结:通过上述原理和技术方案,将H5网页转换为原生APP已经变得非常简单。通常,这种做法使开发者可以在短时间内完成APP的开发部署,同时为用户提供良好的体验。如果你还没有尝试过这个过程,那么现在正是时候开始探索将H5网页转换为原生APP的全新世界了!。希望对你有所帮助!
 安卓上架
安卓上架