在互联网时代,许多网站拥有自己的移动应用,以便在移动设备上为用户提供更好的体验。苹果App Store是一个巨大的应用市场,吸引着无数的开发者提交自己的应用。本文将详细介绍如何将网站打包成苹果应用(iOS app)的原理以及具体实现方法。
一、网站打包成苹果应用的原理
将网站打包成苹果应用的核心原理是将网页内容嵌入到原生应用中,通过原生应用的app封装一点云封装WebView组件来加载和显示网页内容,实现类似浏览器的功能。WebView是iOS和其他移动操作系统提供的一种组件,可以在应用内部嵌套网页,让开发者无需为iOS平台编写独立的界面和逻辑,直接使用网页的内容和交互。
二、详细介绍
要将网站打包成苹果应用,你需要遵循以下几个步骤:
1. 准备工作线上自动封装app
首先,你需要拥有一个Mac电脑,因为所有关于iOS应用开发的工具都只能在macOS系统上运行。接下来,你需要注册一个苹果开发者账号(Apple Developer Account),以便能够在App Store发布应用。
2. 安装Xcode
Xcode是苹果官方提供的、用于开发iOS、macOS、watchOS和tvOS应用的集成开发环境(IDE)。你可以在Mac App Store免费下载安装Xcode。此外,了解Swift编程语言也将帮助你更好地将网站打包成苹果应用。
3. 创建一个新的Xcode项目
在Xcode中,选择File > New > Project来创建一个新的项目。然后选择iOS > App模板,并为项目命名。接下来,选择一个保存路径,最后点击“Create”按钮。
4. 设

计应用图标和启动画面
每个iOS应用都需要一个图标(icon)来表示,你可以使用专业的设计软件(如Adobe Photoshop或Illustrator)为你的应用设计一个图标。同时,应用的启动画面(Launch Screen)也需要设计,启动画面在应用启动时出现,可以在Xcode的LaunchScreen.storyboard文件中进行编辑。
5. 添加WebView组件
在Xcode中,打开Storyboard文件,找到WebView组件,然后将其拖动到应用的主界面中。接下来,给WebView添加约束(Constraints),以适应不同设备的屏幕大小。在ViewController.swift文件中,引入WebKit框架(import WebKit),并在viewDidLoad方法中加载网址:
“`swift
let url = URL(string: “https://yourwebsite.com”)
let request = URLRequest(url: url!)
webView.load(request)
“`
6. 发布应用
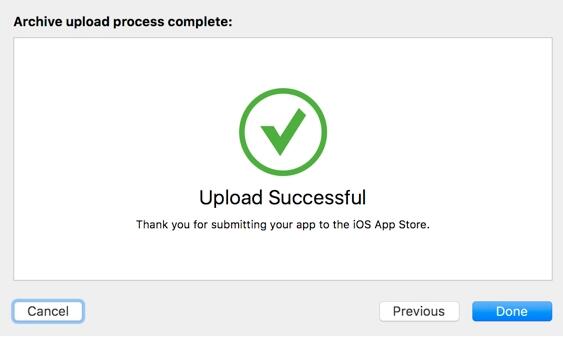
在开发完成后,需要通过Xcode将应用提交到App Store。在Xcode的Product菜单中,选择Archive。完成归档后,Xcode Organizer会打开,点击Distribute App按钮,然后按照提示完成应用的签名和导出。最后,登录到苹果开发者网站,使用Application Loader将应用上传至App Store审核。
三、注意事项
1. 确保网站在手机浏览器上能正常显示和交互。
2. 优化网站的响应式布局,以适应各种屏幕尺寸。
3. 不同于原生应用,网页应用需要联网才能使用,确保用户在使用过程中能有良好的网络环境。
4. 为了符合苹果的应用商店规定,确保网站内容符合苹果的内容审核政策。
通过以上教程,你可以将自己的网站打包成一个适用于iOS的应用,并分发到App Store。未来你能够随时更新你的网站内容,你的应用会随之更新,为你的用户带来更好的体验。
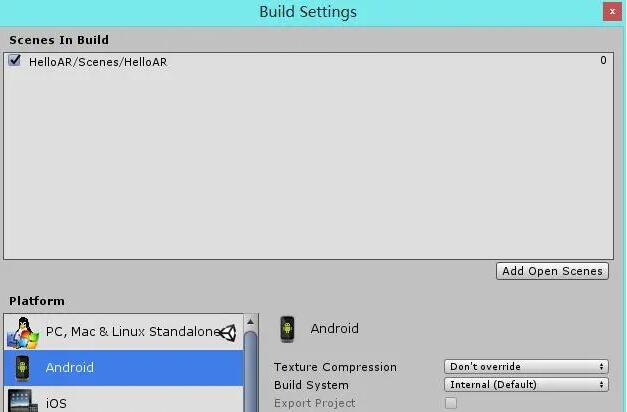
 安卓上架
安卓上架