百度小程序是一种基于百度的轻应用开发平台,提供了一种快速开发、跨平台的方式,让开发者可以在百度生态系统内构建功能丰富的小程序。本文将为您介绍百度小程序的原理和详细信息。
一、百度小程序的原理
百度小程序是基于现有的Web技术栈进行开发的,使用的主要技术包括HTML、CSS和JavaScript。开发者可以使用这些技术来构建小程序的前端界面和逻辑处理。
与传统的Web开发相比,百度小程序更加注重性能和用户体验。在小程序的开发过程中,百度提供了一些简化的接口和工具,使得开发者可以更加轻松地实现常见的业务逻辑,同时还能够高效地处理数据请求和渲染。
百度小程序采用了一种“基于组件的开发模式”。百度智能小程序开发多少钱开发者可以将页面划分为多个组件,每个组件都具有自己的业务逻辑和界面。这些组件可以被灵活地组合和重用,从而实现开发效率的提升。
在小程序的运行过程中,百度会负责百度小程序开发用什么语言提供一个安全的环境,确保不同小程序之间的隔离和安全性。同时,百度还提供了一些系统级的功能和服务,比如地理位置、摄像头等,可以方便开发者使用。
二、百度小程序的详细介绍
1. 开发准备
为了开始开发百度小程序,您需要先下载并安装百度开发者工具,该工具提供了一系列便捷的功能,包括代码编辑、调试、构建等。安装完成后,您需要使用百度账号登录开发者工具,并创建一个新的小程序项目。
2. 项目结构
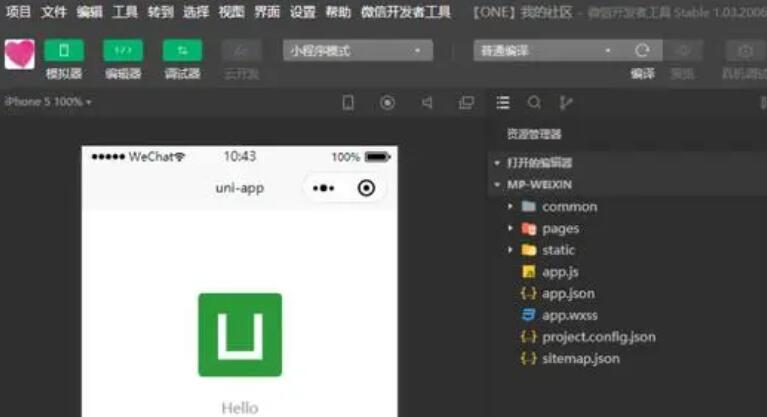
百度小程序的项目结构与传统的Web开发有些不同。一个典型的小程序项目包含以下几个主要目录和文件:
– app.js:小程序的主入口文件,包含整个小程序的生命周期和全局方法。
– app.json:小程序的配置文件,用于配置小程序的窗口样式、页面路径等信息。
– pages目录:该目录存放小程序的页面文件,每个页面由对应的js、json和wxml文件组成。
– components目录:该目录存放小程序的组件文件,每个组件也由对应的js、json和wxml文件组成。
3. 页面开发
在小程序的页面开发中,您需要编写三种类型的文件:js、json和wxml。
– js文件用于编写页面的逻辑代码。
– json文件用于配置页面的一些属性,比如页面的标题、导航栏样式等。
– wxml文件用于编写页面的结构,类似于HTML。
在页面的js文件中,您可以监听和响应页面的生命周期事件,比如页面加载时、显示时、隐藏时等。您还可以定义页面的数据和方法,在wxml文件中使用这些数据和方法进行数据绑定和事件处理。
4. 组件开发
百度小程序支持自定义组件的开发,以便实现组件的重用和复用。
组件的开发方式类似于页面的开发,也需要编写js、json和wxml文件。不同的是,组件的js文件中,需要使用Component()函数来定义组件,并提供组件的属性和方法。
5. 数据交互
百度小程序支持网络请求和数据缓存。您可以使用百度提供的API来发送HTT

P请求、获取服务器的数据,并将数据绑定到页面上进行展示。
此外,百度小程序还提供了本地数据缓存功能,用于存储和读取小程序的本地数据,以优化用户体验和降低网络请求的频率。
6. 发布与测试
在开发完成后,您可以使用百度开发者工具进行小程序的测试和预览。当小程序达到上线标准后,您可以将小程序提交到百度的小程序平台进行审核和发布。
总结:
百度小程序是一种快速开发、跨平台的轻应用开发平台,提供基于组件的开发模式和丰富的功能和服务。通过掌握百度小程序的原理和详细信息,开发者可以更加高效地构建功能丰富的小程序,并提升用户体验。
一门小程序开发工具(https://sapp.yimenapp.com/)是一款云端化跨平台开发工具,可以一键在线将网站打包成小程序,支持微信小程序、支付宝小程序、抖音小程序、快手小程序、百度小程序等国内主流小程序平台。一门提供100+小程序原生接口自助调用,开发者只需要使用开发网站的能力即可在线快速制作小程序。
 安卓上架
安卓上架