网站打包成安卓APP:原理和详细介绍
随着智能手机的普及和移动互联网的快速发展,越来越多的网站希望向用户提供便捷的APP服务。将网站打包成安卓APP是一种实现这一目标的有效途径。本文将详细介绍将网站打包成安卓APP的原理及实现步骤。
一、网站打包成安卓APP的原理
将网站打包成安卓APP的核心原理是将网站嵌入到一个原生的安卓应用程序中,使其可以在安卓设备上独立运行。这通常通过使用WebView组件实现,WebView是一种安apk封包在线卓中的内置组件,可以加载和显示网页内容。
WebView组件可以将网站内容嵌入到安卓APP中,使网站在APP内部呈现,并保持原网站的交互

功能和外观。这种方法在保持网站原始设计和功能的同时,使用户可以在安卓设备上获得与在浏览器中相同的体验。
二、网站打包成安卓APP的详细实现步骤
以下是将网站打包成安卓APP的简要实现步骤,供初学者参考:
1. 安装Android Studio
Android Studio是谷歌官方推荐的安卓开发环境,可用于创建、调试和构建安卓应用程序。首先,访问官方网站(https://developer.android.com/studio/index.html)下载并安装Android Studio。
2. 创建一个新的安卓项目
安装好Android Studio后,启动程序并选择“Create New Project”创建一个新的安卓项目。设置项目名称、文件保存位置、包名等信息。在“Select the form factors your app will run on”中选择“Phone and Tablet”,并选择适当的最低API级别。接下来,选择“Empty Activity”作为初始模板,然后点击“Finish”。
3. 添加WebView控件
启动项目后,在“app > res > layout”目录下找到你的activity的XML布局文件。修改XML布局文件,添加WebView控件:
“`xml
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
4. 加载网站
在“app > java > your-package-name”目录下找到刚才创建的activity的JAVA文件。在该文件中,首先导入必要库,并在onCreate方法中加载你想要展示的网址:
“`java
import android.webkit.WebView;
import android.webkit.WebViewClient;
…
// 在onCreate方法中
WebView webView = (WebView) findViewById(R.id.webview);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(“https://example.com”);
“`
5. 处理网络状态
为确保APP在无网络状态下不会崩溃,在AndroidManifeshtml封装成apkt.xml中添加如下权限:
“`xml
“`
6. 编译和打包APP
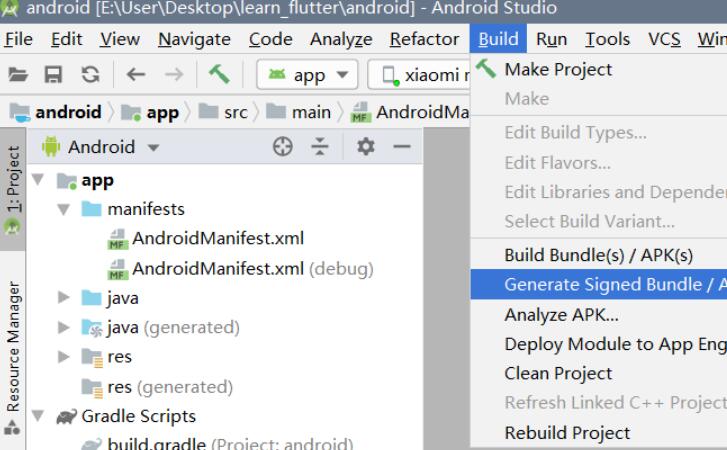
完成以上步骤后,你可以在Android Studio中点击“Run”,选择适当的目标设备,在设备上测试应用程序。如果一切顺利,最后在Android Studio中选择“Build > Generate Signed APK”,根据提示生成签名证书,生成最终的APK安装包。
通过以上步骤,你已经成功地将网站打包成了一个安卓APP,可以发布到应用商店或者直接分享给你的用户。
总结
本文详细介绍了将网站打包成安卓APP的原理及实现步骤。需要注意的是,这种方法虽然简便,但可能不适用于所有类型的网站。对于高度定制化和交互性强的网站,开发原生APP或使用跨平台开发框架(如React Native、Flutter)可能更合适。
 安卓上架
安卓上架