当你想从一个网站生成一个应用并进行搜索和下载时,有一种名为 Progressive Web App(PWA,渐进式网络应用) 的技术,可以帮助你实现这个需求。下面是关于 PWA 的一些详细介绍和原理说明。
一、什么是 Progressive Web App?
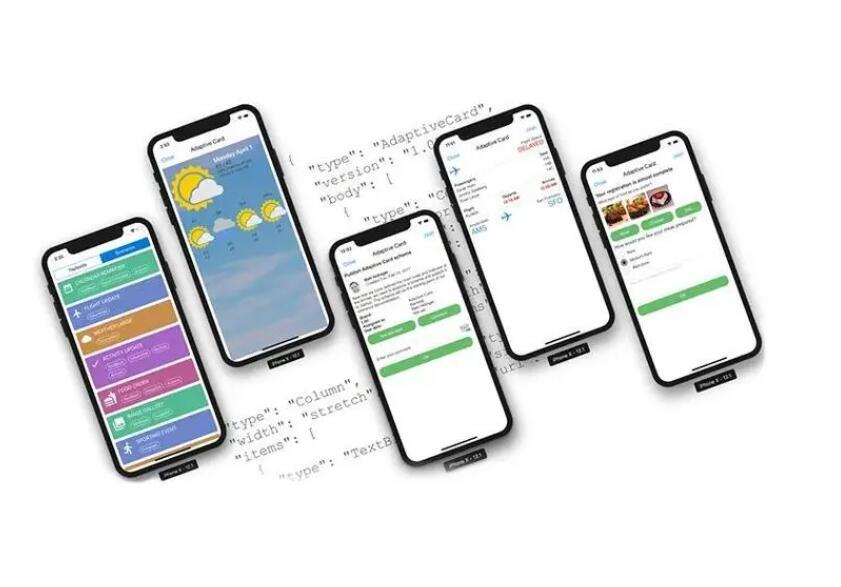
Progressive Web App 是一种利用现代浏览器功能和 Web 技术实现的应用程序,它结合了 Web 和传统移动应用的优点。PWA 可以像普通的网站一样进行访问,也可以安装到设备上,提供类似原生应用的用户体验。
二、Progressive Web App 的原理及关键技术
1. 渐进式:PWA 是为每个用户构建的,无论他们使用的是何种设备或浏览器,应用程序都会不断进步。
2. 响应式设计:PWA 可以自适应任何不同尺寸的设备,包括桌面、平板电脑和手机等。
3. 离线访问:借助 Service Worker 技术,PWA 可以在离线或网络不稳定的情况下仍然提供部分或完整的功能和内容。
4. 应用清单:通过 Web App Manifest,PWA 可以控制应用在设备主屏幕上的显示方式和启动画面,为用户提供类似原生应用的体验。
5. 安全性:PWA 必须部署在 HTTPS 上,以确保连接安全和防止数据被篡改。
三、搜索和下载 Progressivios在线网页一键生成appe Web App:
在用户使用浏览器(如 Chrome 或 Safari)访问 PWA-enabled 网站时,可以在地址栏或菜单中看到一个 “添加到主屏幕” 或 “安装” 按钮。用户只需点击该按钮,PWA 就可以直接安装在

设备上。之后用户可以通过主屏幕或启动器中的图标启动应用,就像操作原生应用一样。
对于非 PWA-enabled 的网站,你需要将其转换为 PWA。具体操作包括配置 Web App Manifest,组织服务工作者(Service Worker)等。一旦这些步骤完成,你就可以像其他 PWA 网站一样在主屏幕上添加该应用。
注意,PWA 不像普通的原生应用,不会在应用商店(如 Apple App Store 或 Google Play Store)进行搜索和下载。但通过上述方式,用hbuilder怎么用网页生成app户可以轻松地将 PWA 安装到他们的设备上,无需访问应用商店。
总结起来,Progressive Web App 结合了 Web 和移动应用的优点,提供了便捷的安装方法。用户可以在访问网站的同时,直接将其添加到设备上,享受类似原生应用的体验。
 安卓上架
安卓上架