标题:从网站到APP客户端——原理及详细介绍
导语:在当前互联网时代,越来越多的企业或个人希望拥有自己的APP。那么,如何将自己的网站生成为APP客户端呢?本文将为您揭开这一神秘面纱,带您认识原理并详细介绍方法。
一、网站与APP的区别
在详细介绍转化过程之前,让我们先了解一下网站与APP之间的区别。
1. 访问方式:网网站一键生成app可能吗站通过网址在线访问,而APP需要下载安装到移动设备上。
2. 适配性:网站通常需要各种浏览器兼容,而APP需要适配不同操作系统。
3. 离线访问:APP可以实现离线访问,而网站需要网络连接。
4. 性能:APP通常具有更好的性能,因为它可以直接与手机硬件进行交互。
二、网站生成APP客户端的原理
生成APP客户端的核心原理是基于Webview技术。Webview技术允许APP内嵌一个网页浏览器,开发者可以在APP中创建一个WebView组件,将其设置为全屏,并加载网站的URL。这样用户在使用APP时,实际上是在浏览器中访问网站。由于WebView具有缩放、滑动等交互功能,因此在用户体验上与原生APP相差无几。
三、从网站到APP客户端的详细步骤
1. 优化网站:为了生成高质量的APP,首先需要确保网站已经实现了移动端的自适应布局。可以使用Bootstrap、Foundation等框架进行调整,或使用CSS @media进行自定义适配。
2. 准备开发环境:根据APP的目标平台(例如Android或iOS),需要安装相应的开发工具(例如Android Studio或Xcode)。
3. 创建项目:在开发工具中创建一个新项目,并为项目命名和设置包名。
4. 添加WebView组件:在项目的主Activity(对于Android)或ViewController(对于iOS)上,添加一个全屏的WebView组件。设置其属性,使其充满屏幕,并隐藏滚动条。
5. 加载网址:在启动APP时,设置WebView加载指定的网站URL。如果需要,可以设置缓存策略,以加快加载速度。
6. 处理链接:

需要注意的是,APP内的所有网址都应在WebView内部打开,而不是跳转到外部浏览器。因此,需要对WebView中的事件进行监听。
7. 添加APP图标和启动画面:为了提升用户体验,可以为APP设计一个图标,并设置一个启动画面。启动画面可以是静态的图片,也可以是动画效果。
8. 测试与调试:检查网站在APP内的显示效果,如果有问题,可以进一步调整网站布局或WebView设置。
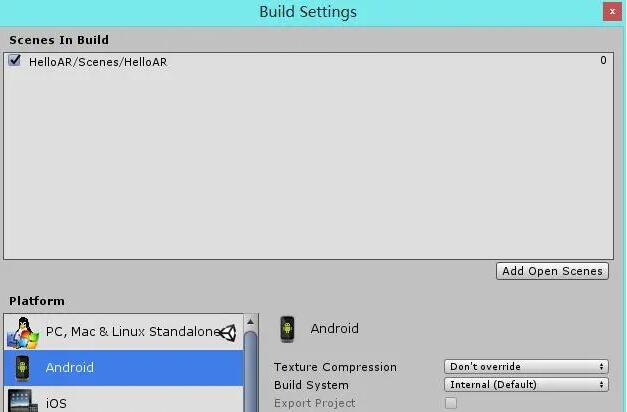
9. 打包与发布:当APP满足需求后,可以进行打包。对于Android,可以生成APK文件;对于iOS,需要遵循苹果的开发者规则,提交审核并发布。
总结:通过以上步骤,您可以将网站转化为APP客户端。虽然这种方式可能无法充分利用原生APP的各种功能,但它在开发成本、时间和维护方面具有明显优势。尤其适用于快速验证想法或将现有服务扩展到移动设备的场景。希望本文能够帮助您实现这一目标!
 安卓上架
安卓上架