标题:将网站生成为APP的原理和详细介绍
摘要:在本文中,我们将详细讲解一下将网站生成为APP的原理和方法。这种技术非常适用于那些希望将在线服务和资源扩展到移动设备的企业和开发者。
一、前言
随着移动互联网的发展,越来越多的人开始使用智能手机访问网站。这意味着企业需要适应这个变化,为用户提供便捷的访问途径。将网站生成为手机APP是一个非常好的解决方案。接下来我们将详细介绍其原理和实现方法。
二、原理:网页应用(PWA)和混合式应用(Hybrid APP)
1. 网页应用(PWA,Progressive Web App):PWA是一种使用Web技术(HTML、CSS和JavaScript)编写的应用,其特点是可以在用户的设备上离线运行,并且具有与传统手机APP类似的功能和外观。通过在网站中添加manifest.json文件和Service Worker脚本,网站就可以被安装到手机桌面,并在离线状态下访问。
2. 混合式应用(Hybrid APP):混合式应用是一种通过将网站打包成原生APP的形式,利用原生APP的Webview组件来呈现网页。

这样就可以将网页应用发布到应用商店,给用户提供便捷的安装方式。创建一个混合式应用需要使用编程工具,如Apache Cordova、Ionic或React Native等。
三、将网站转换为APP的步骤
1. 评估网站的适用性:首先,我们需要评估网站是否适合制作成APP。适合的网站应具备以下特点:响应式设计、具有丰富的动态功能和交互元素、网站本身就是一个在线应用程序等。
2. 优化网站设计和性能:在将网站转换为APP之前,请确保网站已经进行了叮当在线生成app响应式设计和性能优化。例如,优化图片、使用合适的字体、减少加载时间等。
3. 选择适合的技术栈:根据项目的需求和预算,选择PWA还是混合式APP。对于小型项目和成本有限的项目,建议使用PWA;对于需要发布到应用商店的项目,可以选择混合式APP。
4. 实现网站生成APP的技术:
– 对于PWA:在网站根目录下创建manifest.json文件,配置应用的名称、图标、启动页等属性;编写Service Worker脚本来实现离线缓存和更新策略;在网站中引入manifest.json文件和Service Worker脚本。
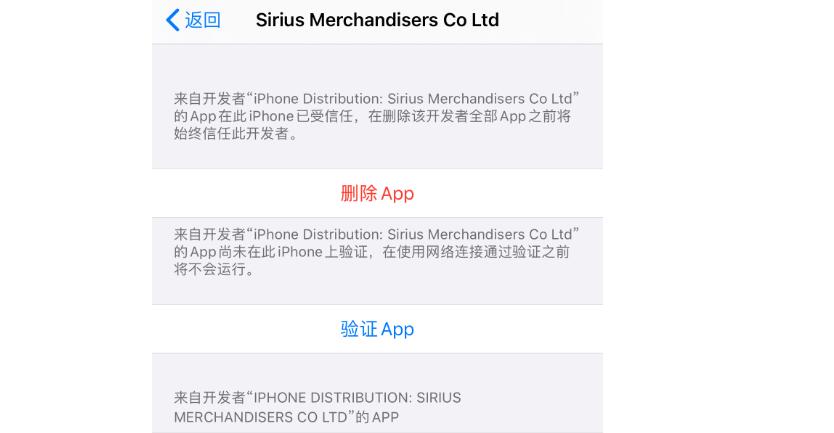
– 对于混合式APP:安装和配置所选框架,如Cordova或React Native;按照框架文档创建一个新的项目;将网站资源和代码复制到项目的Webview目录下;编译和测试APP;将Ahtml5在线生成appPP发布到应用商店。
四、总结
将网站生成为APP是一种有效的将在线资源扩展到移动设备的方法。根据不同的需求,可以选择不同的实现技术。使用PWA的方式,可以轻松快速地将网站变成一个具有离线功能的APP;而使用混合式应用技术,则可以将网站打包成一个可以发布到应用商店的APP。
 安卓上架
安卓上架