### 网站iOS封装APP:原理与详细介绍
随着智能手机的普及和移动互联网的迅猛发展,移动应用已经成为了企业和个人展示自己产品与服务的重要渠道。然而,开发一款原生应用并不是一件轻松的事情,特别是对于那些拥有

优秀网站但没有足够资源投入到原生移动应用开发的团队来说。这时,将现有的网站封装成移动应用(特别是iOS应用)就成了一个很好的解决方案。那么,什么是网站iOS封装APP?它的原理是什么?这篇文章将会详细的为你解答这些问题。
#### 什么是网站iOS封装APP?
网站iOS封装APP,通常又被称为Hybrid App,是指将一个网站或Web应用转换为一个可以在iOS设备上安装和运行的移动应用。这样的应用采用了原生(iOS)和Web技术结合的方式,网站内容作为应用的核心,同时又在原生应用的外壳中提供了一定程度的本地设备功能支持。
#### 网站iOS封装APP的原理
网站iOS封装APP的核心原理是通过在原生应用程序中嵌入一个特殊的浏览器组件(通常是UIWebView或WKWebView),在这个浏览器组件中加载并呈现网站的内容。从而使得网站在iOS设备上以一个类似原生应用的形式呈现给用户。
#### 如何实现网站iOS封装APP?
接下来,我们将详细介绍如何将网站封装成iOS应用:
1. 创建一个新的iOS项目:首先,我们需要使用Xcode(苹果公司提供的iOS应用开发工具)创建一个新的iOS项目。在创建项目时,可以选择合适的模板,如:单视图应用(Single View App)。
2. 添加WebVie封装pwa软件w组件:在创建好项目后,我们需要向主视图控制器中添加一个WebView组件。根据不同的iOS版本和需求,可以选择使用UIWebView或WKWebView。我们还需要将WebView组件设置为全屏显示,确保网站内容可以完整地呈现在应用中。
3. 配置WebView:在添加好WebView组件之后,我们需要对其进行一些设置。例如,设置允许Javascript执行,启用或禁用缩放功能,配置与网站相关的Cookie等。
4. 加载网站内容:我们需要将网站的URL地址设置到WebView组件中,让WebView在启动时自动加载并呈现网站内容。为了获得更好的用户体验,通常需要设置在应用启动时显示启动画面,直至WebView加载完毕才展示网站内容。
5. 添加本地设备功能支持:为了让封装后的应用拥有更多的原生设备功能,我们可以通过调用相关API为WebView提供设备功能的支持,如GPS定位、摄像头、通知等。
6. 处理网络状态变化:由于封装后的应用主要依赖于网络的连接状态,我们需要在应用中处理网络状态变化的情况,如在断网时提示用户重新连接网络。
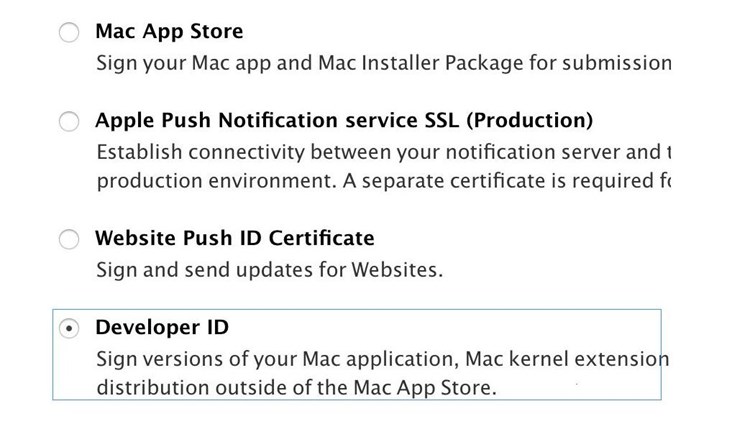
7. 测试与发布:完成上述步骤后,我们需要在不同型号的iOS设备上对应用进行详细的测试,并按照苹果公司的相关规定将应用提交至App Store进行审核和发布。
在实际项目中,我们可能还需要对网站本身进行一些优化以适应在iOS应用中的呈现,包括响应式设计、提供离线访问能力、优化页面加载速度等。
### 总结
通过以上h5 封装安卓app的介绍,我们了解了将网站封装成iOS应用的原理与具体实现方法。虽然采用网站iOS封装APP方式带来的应用与完全原生的iOS应用相比,性能和用户体验方面可能会有所差异,但它仍然为那些有限资源的开发团队提供了一个很好的选择,节省了开发成本,同时也能在市场上占据一席之地。
 安卓上架
安卓上架