Vue.js是一种流行的JavaScript框架,它允许开发人员构建响应式和动态的Web应用程序。然而,Vue.js应用程序通常需要在Web浏览器中运行,这可能会使用户体验受到限制。因此,有时需要将Vue.js应用程序打包成可执行文件(.exe),以便用户可以在本地计算机上运行它们。下面是一些方法来打包Vue.js应用程序为可执行文件。
1. 使用Electron
Electron是一个基于Node.js和Chromium的开源框架,可用于构建跨平台的桌面应用程序。Vue.js可以使用Electron打包为可执行文件。Electron提供了一些内置的工具和API,使得开发人员可以使用HTML、CSS和JavaScript创建桌面应用程序。使用Electron打包Vue.js应用程序需要以下步骤:
– 安装Electron
– 创建一个Electron应用程序
– 将Vue.js应用程序添加到Electron应用程序中
– 打包应用程序
这种方法的优点是可以轻松地创建跨平台的桌面应用程序,并且可以使用Electron提供的API来访问本地文件系统、系统通知、操作系统的菜单栏等等。
2. 使用NW.js
NW.js是另一个基于Node.js和Chromium的开源框架,可用于构建跨平台的桌面应用程序。与Electron类似,NW.js也提供了一些内置的工具和API,使得开发人员可以使用HTML、CSS和JavaScript创建桌面应用程序。使用NW.js打包Vue.js应用程序需要以下步骤:
– 安装NW.js
– 创建一个NW.js应用程序
– 将Vue.jsexe打包程序应用程序添加到NW.js应用程序中
– 打包应用程序
与Electron相比,NW.js提供了更多的灵活性和自定义选项。开发人员可以选择使用NW.js提供的API,也可以使用其他Node.js模块来访问本地文件系统、操作系统的菜单栏等等。
3. 使用pkg
pkg是一个Node.js应用程序打包工具,可以将Node.js应用程序打包为可执行文件。Vue.js应用程序可以使用pkg打包为可执行文件。使用pkg打包Vue.js应用程序需要以下步骤:
– 安装pkg
– 将Vue.js应用程序打包为Node.js应用程序
– 使用pkg将Node.js应用程序打包为可执行文件
这种方法的优点是可以轻松地将Vue.j海迅打包软件s应用程序打包为可执行文件,并且可以在没有Node.js环境的计算机上运行。

总之,将Vue.js应用程序打包为可执行文件可以提高用户体验,并使应用程序更易于分发和安装。使用Electron、NW.js或pkg等工具可以轻松地打包Vue.js应用程序为可执行文件。
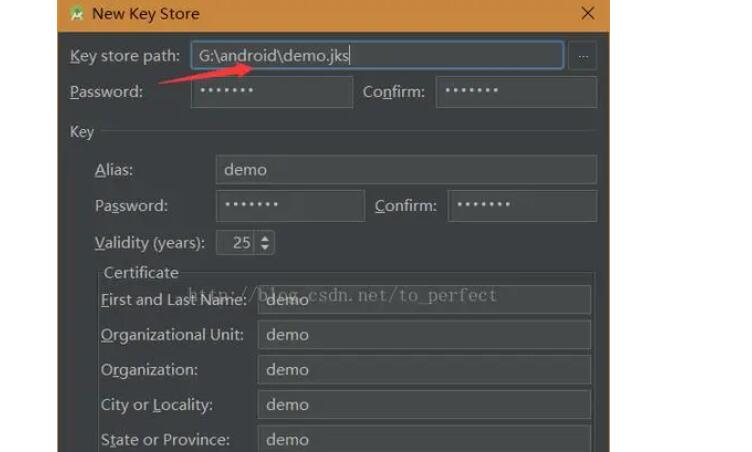
 安卓上架
安卓上架