title: 网站免费生成App:原理与详细介绍
导语:想要将网站快速转换为App应用?本文将带您了解网站免费生成App的原理和详细介绍。
随着移动互联网的普及,越来越多的用户使用手机App取代传统网页浏览。对于网站和博客所有者来说,如何快速地将网站转换为App应用无疑成为了一个关键问题。本文将详细介绍网站免费生成App的原理,引导您简单明了地了解这一技术。
一、网站生成App的原理概述
1. Webview技术
Webview技术是网站生成App的基本原理之一。Webview这个组件实际上是一个简化版的浏览器,它能把网页直接嵌入到App中。通过Webview技术,网站可以被显示在用户的App内,提供与网页浏览类似的体验。
2. Progressive Web App
自动生成网页的app Progressive Web App(简称PWA),是一种网络应用程序,它结合了Web和App的特点。PWA可以离线运行、快速响应、添加到主屏幕等。用户可以直接从浏览器访问网站,且不需要下载安装App。通过将网站配置为PWA,您可以为用户提供一种接近App的体验。
二、网站免费生成App的详细介绍
基于以上原理,目前有许多在线平台提供将网站免费生成为App的服务。以下对部分典型服务进行介绍:
1. WebViewGold
WebViewGold是一个支持iOS和Android的在线工具,它可以将您的网站或网页应用快速转换成一个本地App。使用WebViewGold的步骤如下:
1) 访问WebViewGold官网,选择iOS或Android平台;
2) 输入您的网站地址,点击“生成应用程序”按钮;
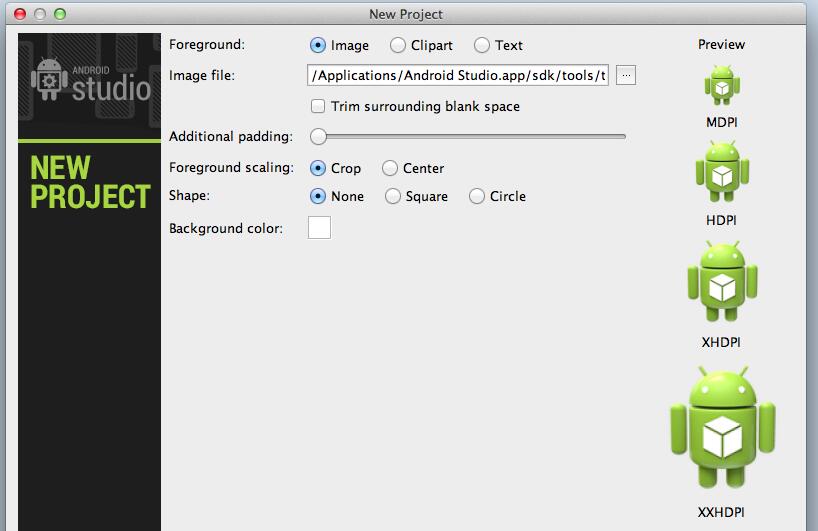
3) 跟随提示填写所需信息,如应用名称、图标等;
4) 下载生成的源码,并在Android Studio或Xcode中进行编译,即可获得App应用。
2. PWA Builder
PWA Builder是一个免费的在线工具,旨在帮助开发者将其网站转换为PWA。使用PWA Builder的步骤如下:
1) 访问P将网站生成appWA Builder官

网,输入您的网站地址,点击“开始”按钮;
2) 网站会自动检测您的网站是否符合PWA的要求;
3) 点击“生成”按钮生成所需的manifest.json和serviceworker.js文件;
4) 将生成的文件上传到您的网站根目录,并将它们添加到您的网页的header部分;
5) 返回PWA Builder验证服务 worker 和manifest是否成功安装,如果成功,您的网站已经成为PWA了。
三、结语
网站免费生成App无论是基于Webview技术,还是进一步转为PWA(即使并非本地App),都有其局限性,如性能、功能和用户体验上可能不如原生App。但对于一些需求不高的网站和博主而言,这些方式无疑是将网页内容更快速地传递给移动设备用户的途径。同时,随着在线平台的发展,这些技术正在不断改进,对于许多入门级用户来说,值得尝试与学习。
 安卓上架
安卓上架