标题:将网站转换为APP:原理与详细介绍
摘要:本文将向您介绍如何将网站转换为手机应用程序(APP)的基本原理和详细步骤。这将使您的网站在移动设备上更加便捷且高效。
正文:
一、原理
当我们谈论将网站转换为APP时,我们实际上是在谈论创建一个称为“Webview”的原生应用。Webview是一种原生控件,它可以在APP内部展示网页。通过嵌入网站的URL,Webview将使您的网站像其他原生应用程序一样,直接在移动设备上运行。这不仅提高了访问速度,而且可以直接跳过浏览器,让用户直接通过APP来访问您的网站。
二、详细步骤
以下是将网站转换为APP的详细步骤:
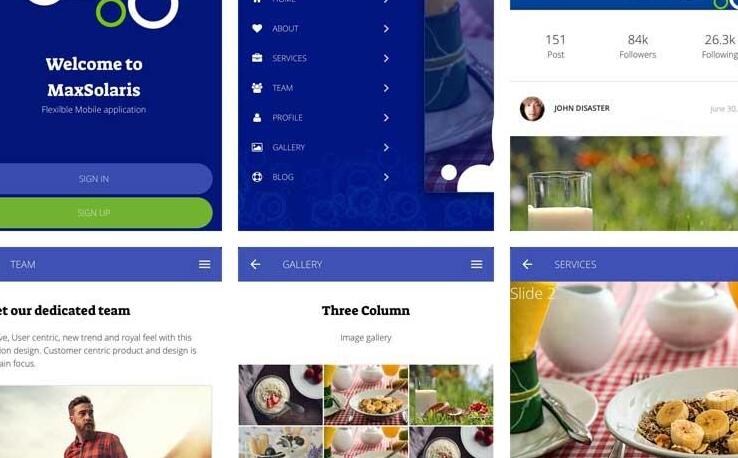
1. 设计APP页面结构
在将网站转换为APP之前,您需要设计APP的页面结构。虽然APP主要功能就是将您的网站嵌入其中,但用户可能还会需要其他一些功能,例如搜索、设置等。创建适当的按钮和导航可以帮助用户更方便地使用

APP。
2. 选择开发工具和平台
将网站转换为一键生成app网站文档介绍内容APP的方法有很多,有的使用原生开发(如Java/Kotlin用于Android 或 Objective-C/Swift用于iOS),有的使用混合开发工具(如React Native、Flutter、Ionic等)。
根据您的技能和需求,选择适合您的开发工具和平台。以下是一些流行的选择:
– Android Studio(原生开发)
– Xcode(用于原生iOS开发)
– React Native(跨平台开发)
– Flutter(跨平台开发)
3. 创建Webview
在选定开发工具后,您需要为网站创建一个Webview。不同的开发平台有不同的Webview创建方法。以下是一些常见平台上创建Webview的方法:
– Android:
在Android Studio中,使用“WebView”类创建一个新的WebView实例,并将其添加到布局中。
– iOS:
在Xcode中,使用“WKWebView”类创建一个新的WKWebView实例,并将其添加到Storyboard中。
– React Native:
在React Native项目中,使用“react-native-webview”库创建一个新的WebView组件,并将其添加到JSX中。
– Flutter:
在Flutter项目中,使用“webview_flutter”库创建一个新的WebView组件,并将其添加到widget树中。
4. 设置Webview属性
进行Webview创建后,您需要设置一些参数,包括:加载网站的URL、启用JavaScript、配置缓存等。您还可以设置一些特殊的属性,例如在用户点击网站内的链接时,让Webview在APP内部打开,而不是跳转到外部浏览器。
5. 添加其他功能和优化
创建了包含Webview的基本APP后,您还可以根据需求添加更多功能。例如:添加APP的App图标、启动画面、推送通知、分享功能等。
6. 测试和发布
在完成开发后,请在多种设备和操作系统上进行测试,确保APP的功能和性能能满足用户需求。测试无误后,您可以将APP发布到Google Play商店(Android)和App Store(iOS)供用户下载。
结论:
将网站转换为APP是让网站具有更好移动设备体验的有效方法。通过使用Webview技术,您的网站可以像与其他原生APP一样,从而进一步扩展用户基础,提高用户参与度。希望本教程对您的项目有所帮助。如果您有任何疑问,请随时在评论区留言交流。
 安卓上架
安卓上架