iOS网页打包,也就是将网页应用程序化,使其能够在iOS设备上运行,实现类似原生App的效果。下面将介绍iOS网页打包的原理和详细步骤。
一、原理
iOS网页打包的原理是通过将网页应用程序化,使其能够在iOS设备上运行。具体实现流程如下:
1.将网页应用程序化
通过使用工具,将网页应用程序化,生成一个类似于原生App的文件夹,包含了网页的所有资源文件和代码。
2.添加配置文件
在应用程序文件夹中,添加一个配置文件,用于指定网页的入口地址、图标、名称等信息。
3.打包
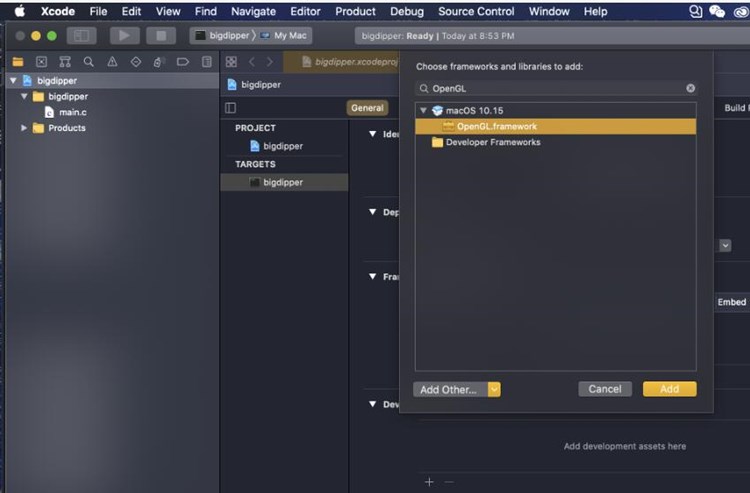
将应用程序文件夹打包成ipa文件,可以使用Xcode或者第三方打包工具进行打包。
4.安装
将ipa文件安装到iOS设备中,即可在设备上运行网页应用程序。
二unapp 打包ios、详细步骤
1.准备工作
首先需要准备一台Mac电脑,并且安装好Xcode和Safari浏览器。另外还需要一台iOS设备,用于测试应用程序。
2.创建网页应用程序
打开Safari浏览器,在浏览器地址栏中输入要打包的网页地址。然后选择“开发”->“在iOS设备上调试”->“将当前页面添加到主屏幕”。这样就会在iOS设备上创建一个网页应用程序。
3.获取网页应用程序文件夹
在Mac电脑上,打开Xcode,

选择“Window”->“Devices and Simulators”,连接iOS设备。然后在“Installed Apps”中,找到刚刚创建的网页应用程序,点击“下载”按钮,即可下载网页应用程序文件夹。
4.添加配置文件
在网页应用程序文件夹中,添加一个配置文件。配置文件的格式为plist,可以使用Xcode或者其他编辑工具进行编辑。配置文件中需要包含网页的入口地址、图标、名称等信息。
5.打包
将网页应用程序文件夹打包成ipa文件,可以使用Xcode或者第三方打包工具android版进行打包。打包完成后,会生成一个ipa文件。
6.安装
将ipa文件安装到iOS设备中,可以通过iTunes或者第三方工具进行安装。安装完成后,就可以在iOS设备上运行网页应用程序了。
三、总结
iOS网页打包可以将网页应用程序化,实现类似原生App的效果。通过以上步骤,可以轻松地将网页打包成iOS应用程序,方便用户在iOS设备上使用。
 安卓上架
安卓上架